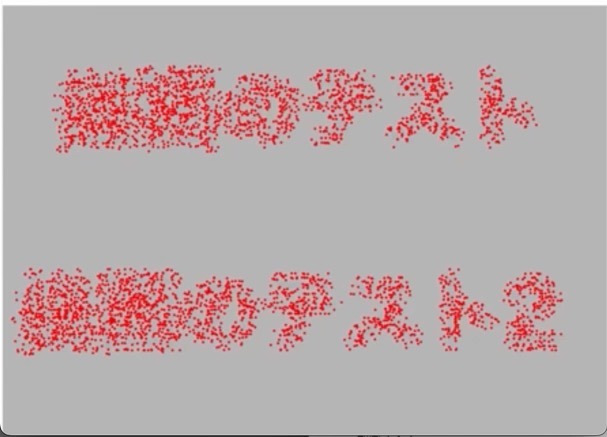
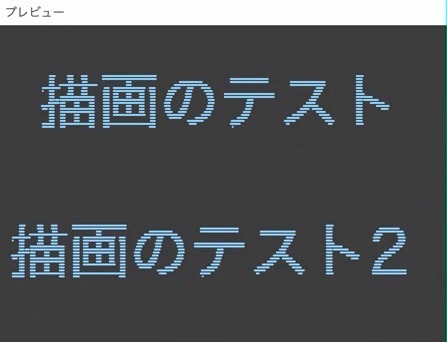
「テキストが細かく分解されて飛び散る(またはその逆)」という演出を p5.js で作成【試作版】
開発中
© CC BY 4+
1231
「テキストが細かく分解されて飛び散る」という見た目の演出を、 p5.js を利用した描画で作ってみるという試作です(現状のものは、とりあえず版)
- 動画
-
- 開発素材
-
ツール
- ストーリー
-
- メンバー
-
-

- Yosuke Toyota @youtoy
-
-
- 関連リンク
- 同じニオイがする作品
-
-
 srt.js: YouTubeの映像と連動したマッシュアップ作品を簡単に作れるJavaScriptフレームワーク
srt.js: YouTubeの映像と連動したマッシュアップ作品を簡単に作れるJavaScriptフレームワーク
-
 Eyebrojector
Eyebrojector
-
 素敵な写真を残すために
素敵な写真を残すために
-
 ニコニコ動画風のコメント表示機能 ver.2(外部からの表示内容の制御・効果音を足してみた!)
ニコニコ動画風のコメント表示機能 ver.2(外部からの表示内容の制御・効果音を足してみた!)
-








分解の逆バージョンとてもいいですね。ソースコードはどこかにありますでしょうか?
参考にさせて頂きたく。
コメント、ありがとうございます。
ソースコードは、公開するにしても整えてからとなりそうですが、もしお急ぎでしたら下記の記事をご覧いただくのが早いかと思います。
https://ics.media/entry/221216/
↑自分がどのような方法で実装するかの方針など、こちらを参照しています。また、p5.js の実装ではないですが、JavaScriptでの実装も掲載されている記事です。
リンク先ありがとうございました。確認してみます!