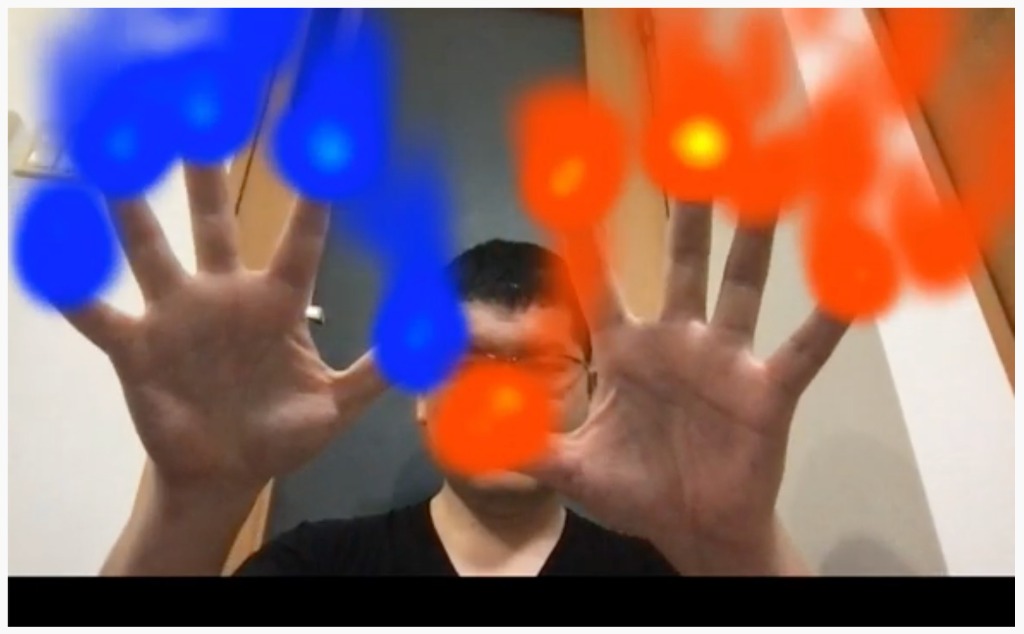
p5.js で VFX: Canvas の filter(hue-rotate) で色違いの炎を作る
開発中
© CC BY 4+
552
CanvasRenderingContext2D.filter の hue-rotate() で色相の値を変化させて、映像エフェクト用の赤い炎を別の色の炎へと変化させるというのをやってみました
- 動画
-
- 開発素材
-
ツール
- システム構成
-
- メンバー
-
-

- Yosuke Toyota @youtoy
-
-
- 同じニオイがする作品
-
-
 ポタリングの記録
ポタリングの記録
-
 某アニメの悪役が使う「とっておきの手品」っぽい禁呪が使える(かもしれない)Webアプリ V3
某アニメの悪役が使う「とっておきの手品」っぽい禁呪が使える(かもしれない)Webアプリ V3
-
 CR - Chunibyo Reailty - (厨二病現実感)
CR - Chunibyo Reailty - (厨二病現実感)
-
 Eyebrojector
Eyebrojector
-