
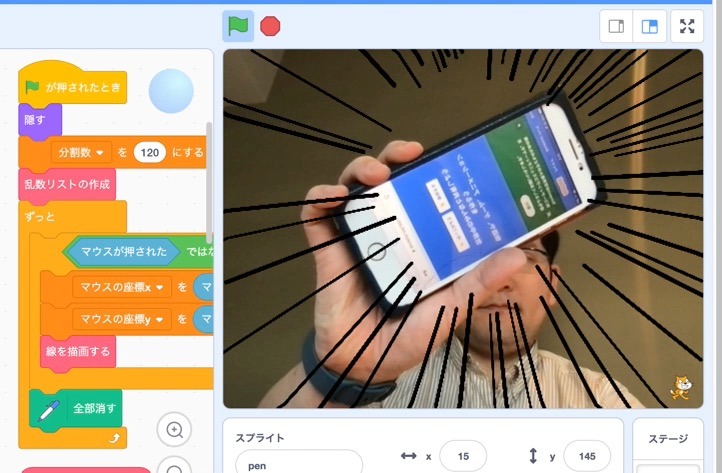
カメラ映像の注目してほしい箇所に、視線を集められるかもしれないやつを Scratch で作った!
Scratch を使って作った、カメラ映像上にマンガの「集中線」を表示させられるものです。放射上にひろがる線の描画では、位置や太さ・線の描画密度といったパラメータをばらけさせるのに乱数を使いました

カメラ映像の注目してほしい箇所に、視線を集められるかもしれないやつを p5.js で作った!
p5.js を使ってカメラ映像上にマンガで用いられる表現の「集中線」を表示させられるものです。放射上にひろがる線の描画では、位置や太さ・線の描画密度といったパラメータをばらけさせるのに乱数を使いました

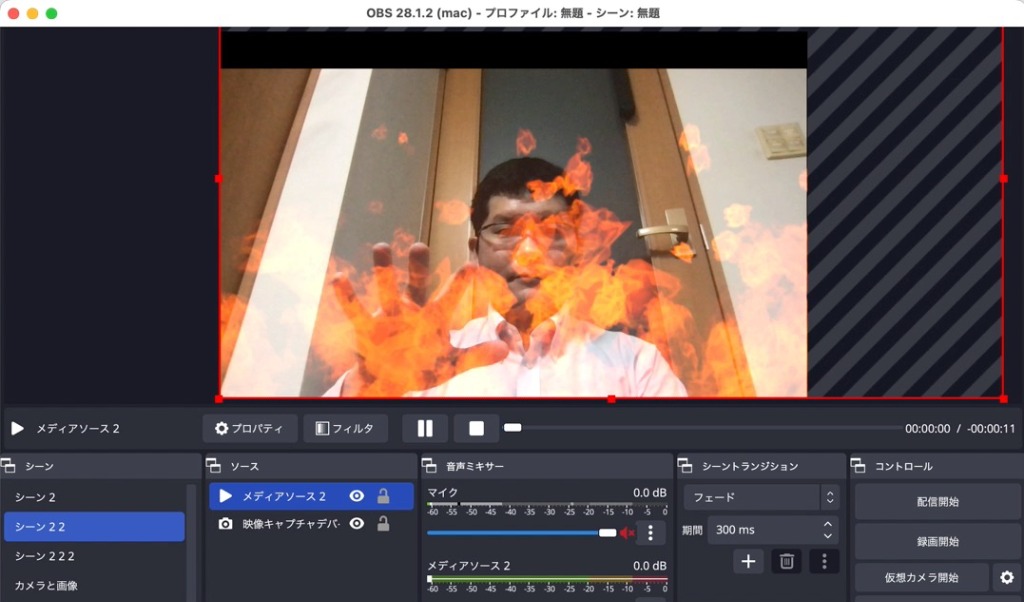
OBS のブレンドモードを使ったお手軽 VFX
OBS の 27.2 から、画像編集ソフトなどで行える「加算・減算・乗算・比較などのブレンドモードの処理」が追加されたのを知り、以前 p5.js で試していた画像合成を OBS で試してみました

p5.js で動画とカメラ映像の合成を試す(海の動画素材との色合いを調整)
p5.js を使って、海の動画とカメラ映像とを合成してみました(海の動画とカメラ映像の色合いが違ったので、カメラ映像の色相を変化させて調整をしてみてます ← 動画の後半)

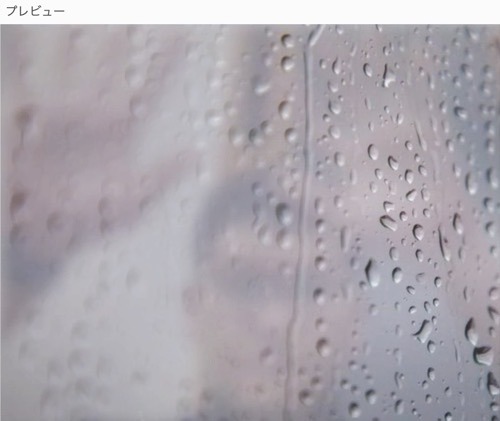
p5.js で画像とカメラ映像の合成を試す(窓ガラスと雨の水滴の写真素材を使って)
Photoshop の本で見かけた「曇りガラスと別の画像を合成する方法」を、p5.js の処理に置きかえて試したものです(また、合成する素材の片方は、静止画でなくカメラ画像に変えてみました)

p5.js で VFX: Canvas の filter(hue-rotate) で色違いの炎を作る
CanvasRenderingContext2D.filter の hue-rotate() で色相の値を変化させて、映像エフェクト用の赤い炎を別の色の炎へと変化させるというのをやってみました

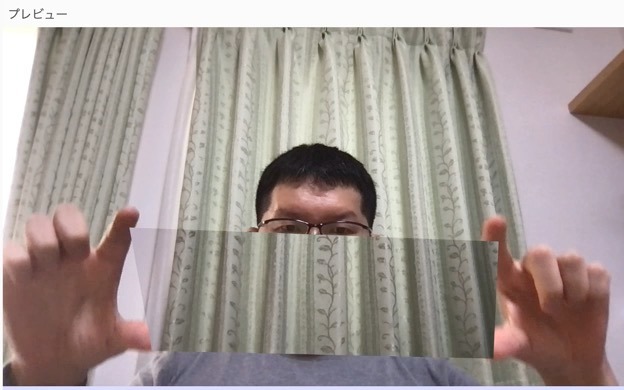
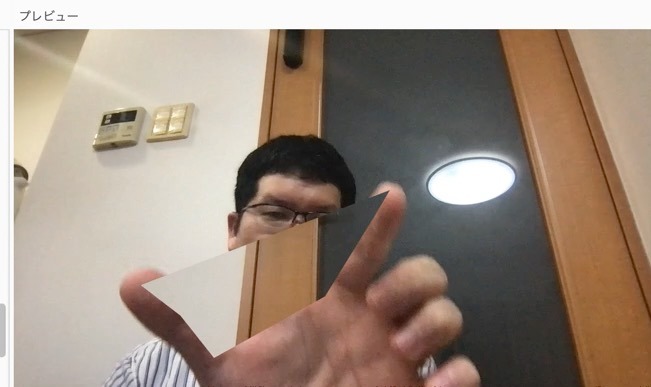
ブラウザ上での機械学習と描画処理でインタラクティブな「透明マント・光学迷彩」
「両手の親指と人差し指で囲まれた領域は、人の後ろの背景が見える」という光学迷彩・透明マント的なエフェクトを、カメラ画像に対する機械学習処理と描画ライブラリによる描画で実装しました

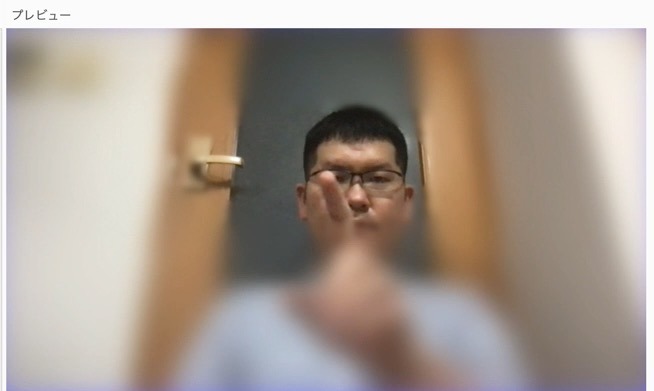
【指先付近のみに焦点があうカメラ映像】p5.js と MediaPipe Hands で実装
人差し指の先を起点に、その周りだけ焦点が合う(その点から遠いとブラーフィルタのぼかしが強くなる)という仕組みを、カメラ画像に対する機械学習処理と描画ライブラリによる描画で実装してみました

【2本の指で作る小さな透明マント的エフェクト】p5.js と MediaPipe Hands で実装
親指と人差し指で囲まれた領域は、人の後ろの背景が見えるという、透明マント的なエフェクトをカメラ画像に対する機械学習処理と描画ライブラリによる描画で実装してみました

【VFX】空間を燃やしたり手から稲妻を出したり:ブラウザ上で動く p5.js 実装のアプリ
After Effects などでの VFX用に配布されてる素材データを使い、ブラウザ上で動く p5.js 実装の処理で VFX(空間を燃やす・手から稲妻を出す)をやってみました

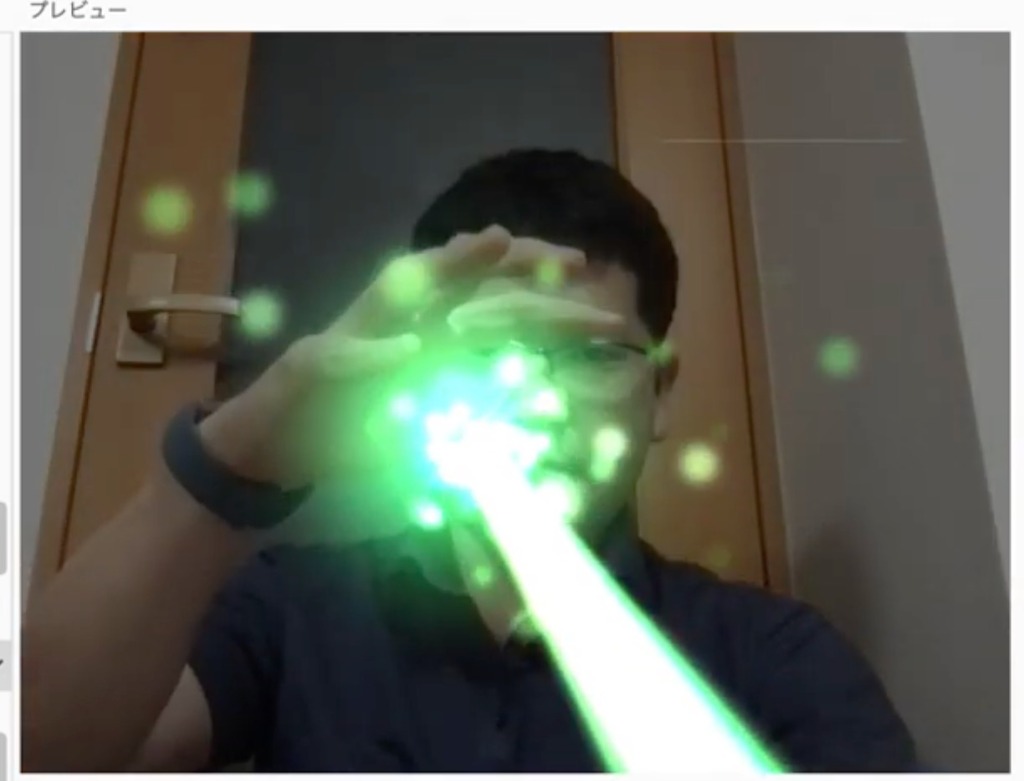
手からレーザー光線: ブラウザ上で動く p5.js を使ったアプリ
Effekseer というオープンソースのエフェクト作成ソフトの公式サンプルを活用して、p5.js を使った映像エフェクト(レーザー光線を出す)を作ってみました

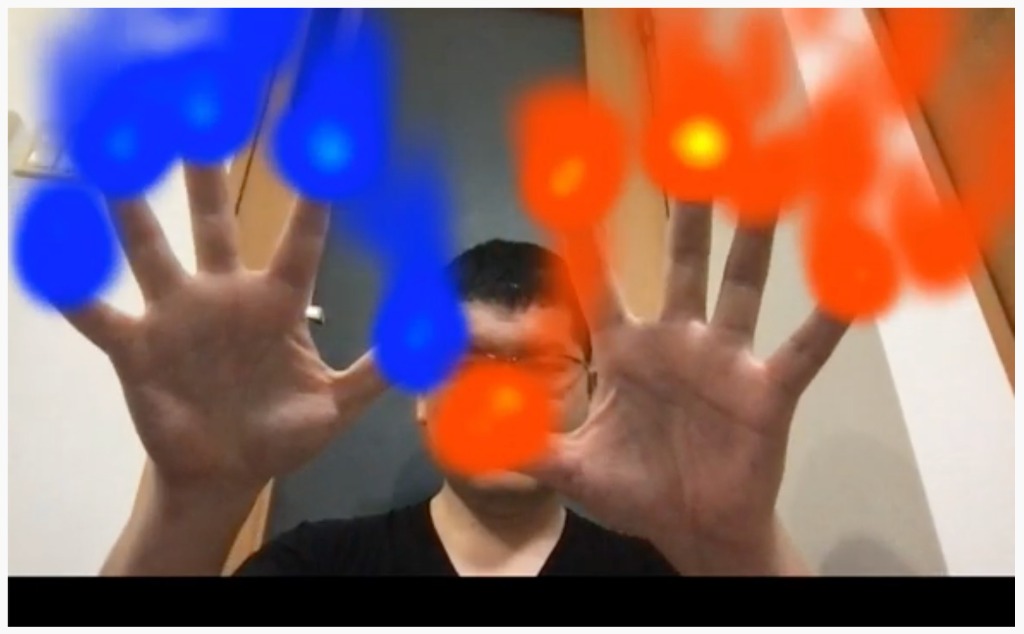
某アニメの悪役が使う「とっておきの手品」っぽい禁呪が使える(かもしれない)Webアプリ V3
10本の指全てに強力な火炎系呪文を宿す!?某アニメの悪役が使うあの危険な禁呪よりも、さらに強力な呪文があなたの手に... このWebアプリがあれば、あなたも大魔道士に!(シリーズのバージョン3)