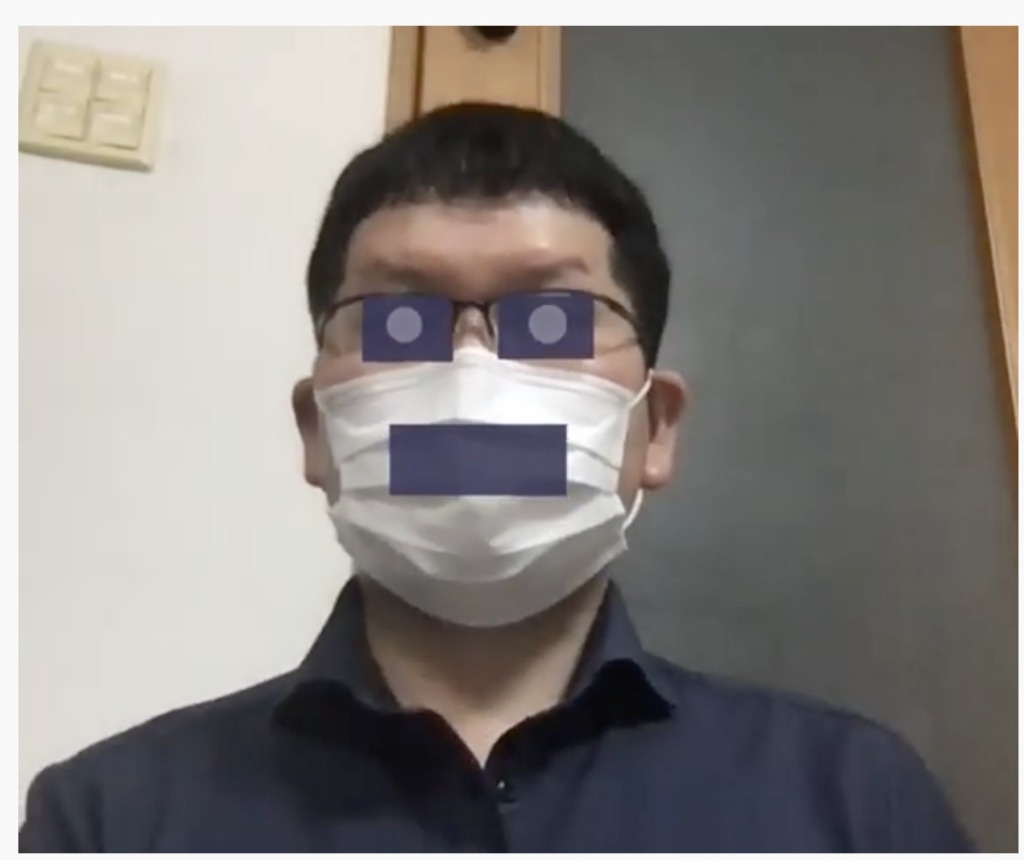
虹彩や目・口の位置検出を使ったバーチャルキャラクター的なものをブラウザ上で動かしてみる
開発中
© CC BY 4+
551
以前からある顔のキーポイント検出ができる画像認識の仕組みに、新しく虹彩の位置検出が加わったという話があったので、そのお試しをする中で作ってみたものです(JavaScriptで実装)
- 動画
-
- 開発素材
-
ツール
- システム構成
-
- ストーリー
-
- メンバー
-
-

- Yosuke Toyota @youtoy
-
-
- 同じニオイがする作品
-
-
 SmanpoWiz
SmanpoWiz
-
 寄生ロボット「ヒダリー」
寄生ロボット「ヒダリー」
-
 バーチャル連動クラッピー
バーチャル連動クラッピー
-
 srt.js: YouTubeの映像と連動したマッシュアップ作品を簡単に作れるJavaScriptフレームワーク
srt.js: YouTubeの映像と連動したマッシュアップ作品を簡単に作れるJavaScriptフレームワーク
-