Geocussion
砂を叩き押し固めてオブジェクトを作り出し、音を大きく鳴らしたいならば大きなオブジェクトを作り、形を変えれば異なるを鳴らせる砂場上の楽器。

ぐーぽんっ!
旅行者と地元民のマッチングと、話すきっかけや話題を提供するアプリ。 二人でグータッチ写真を撮影すると、ガチャが回せます。 一期一会からその先へ、人のつながりで旅をもっと楽しく!

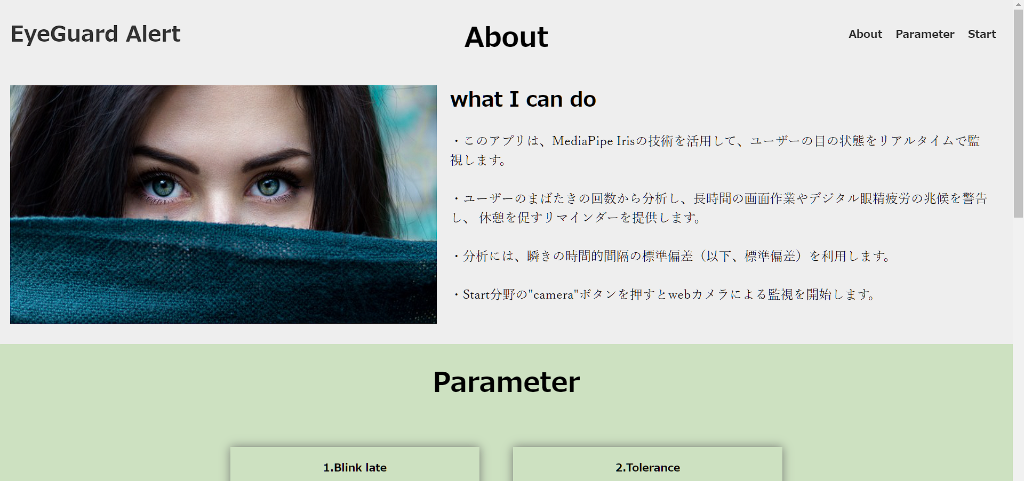
EyeGuardAlert
VDT症候群予防webアプリケーション

シンクロ・ヴォックス シミュレータ
唯一無二のアニメーション技法、シンクロ・ヴォックス(Syncro-Vox, Synchro-Vox)方式のアニメーションを体験しよう!

#p5play の物理演算や #p5js の描画 #MediaPipe を組み合わせた試作
#p5play の物理演算エンジンを #p5js の描画に適用しつつ、さらに #MediaPipe で認識した手でインタラクションが行える仕組みの試作です

万華鏡写輪眼が開眼できる Webアプリ(p5.js + MediaPipe)
MediaPipe の JavaScript版を使って、カメラ映像から虹彩を検出し、そこに p5.js のベジエ曲線などを用いて描いた万華鏡写輪眼の絵を重畳しています

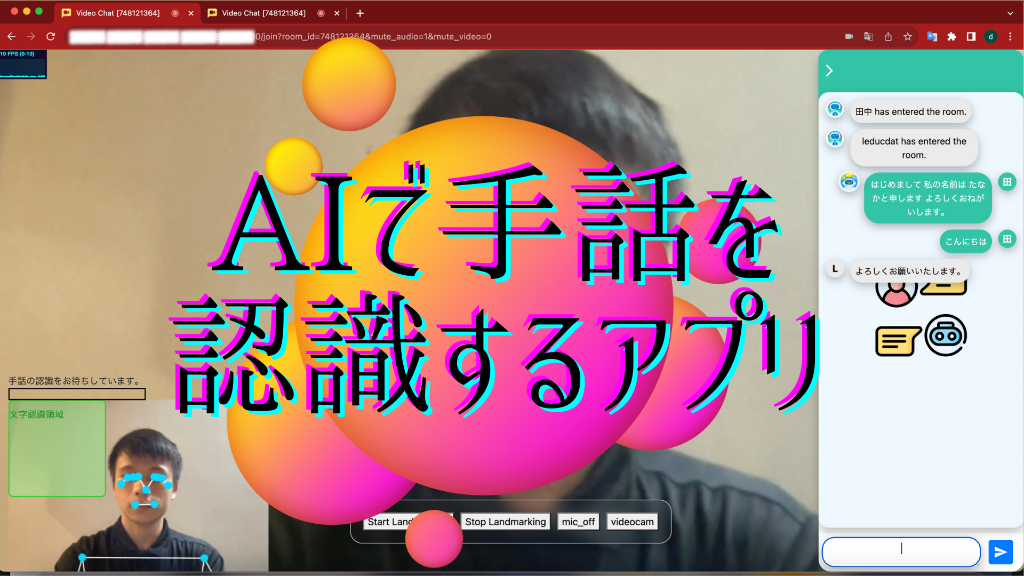
AIで手話を認識するアプリ~JSL~
JSLは聴覚障がい者、難聴者におけるコミュニケーションを支援するアプリです。手話をリアルタイムでチャットテキストに変換することで、情報共有と社会参画の機会を提供する新たな通話プラットフォームです。

MediaPipe「手のジェスチャー認識」と p5.js での引力が働くオブジェクトの描画の組合せ
MediaPipe「手のジェスチャー認識」と p5.js での描画を組み合わせました。描画の内容は、相互に引力が働く動くオブジェクトの描画(※ Mutual Attraction)です。

人の動き(画像認識)に合わせてDMX照明機器を操作してみた
現実空間の人の動き(画像認識)に合わせてムービングライトを動かすことを目標に、Art-Net経由でDMX照明機器を制御してみます。

Googleさんの MediaPipe の「手のジェスチャー認識」と p5.js の組み合わせ v2
Googleさんの MediaPipe の新機能「手のジェスチャー認識」を p5.js の描画と組み合わせました。ジェスチャー認識で円の動きの切り替えを行う仕組みを入れています

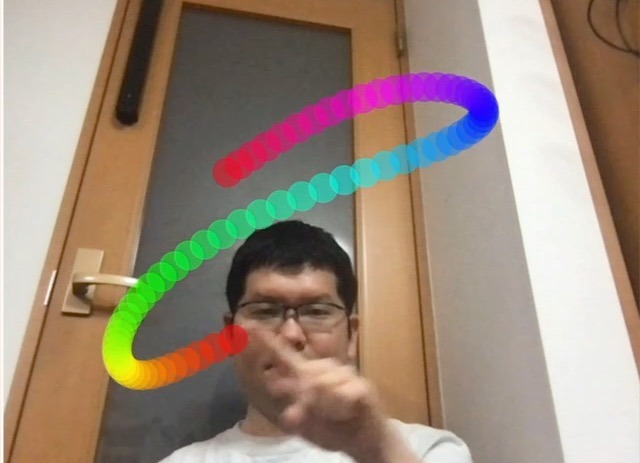
Googleさんの MediaPipe の「手のジェスチャー認識」と p5.js の描画と組み合わせ
Googleさんの MediaPipe の新機能「手のジェスチャー認識」を p5.js の描画と組み合わせました。p5.js で描画した連なる円の動きの部分ではイージングも組み合わせています

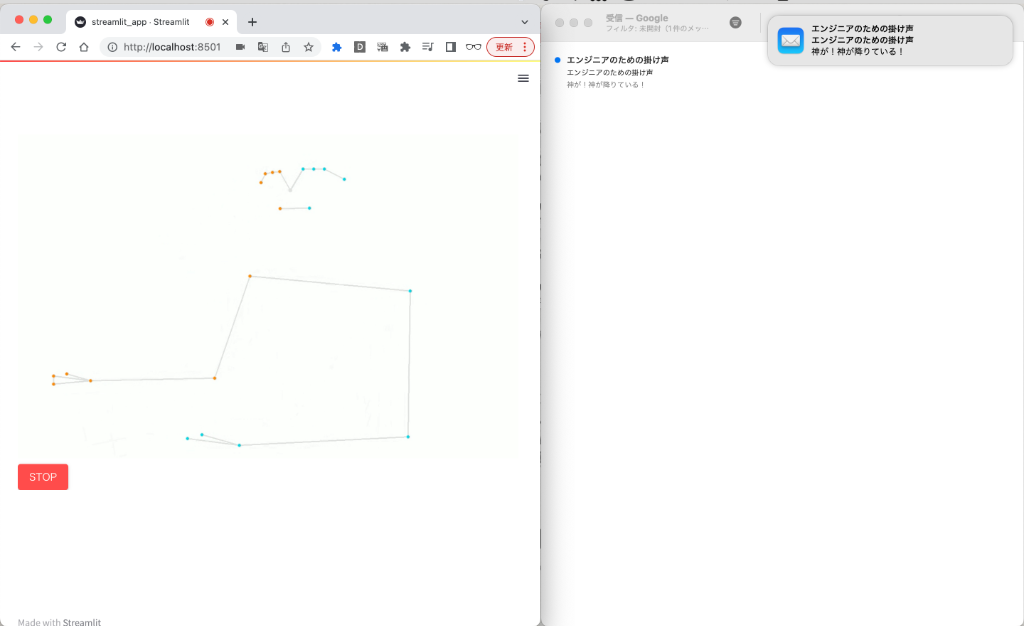
エンジニアのための掛け声
カメラから取得した映像を元に、デスクワーク中の姿勢を判定していい感じに声を掛けてくれる(通知してくれる)サービスです。これで孤独なリモートワーク中でも、姿勢を保って健康的にお仕事ができます。

ブラウザ上での機械学習と描画処理でインタラクティブな「透明マント・光学迷彩」
「両手の親指と人差し指で囲まれた領域は、人の後ろの背景が見える」という光学迷彩・透明マント的なエフェクトを、カメラ画像に対する機械学習処理と描画ライブラリによる描画で実装しました

背景ぼかしと自動フレーミング
Mediapipeが提供するFaceTrackingとSelfie Segmentationを利用して背景ぼかし、さらに顔を画面の中心に表示。

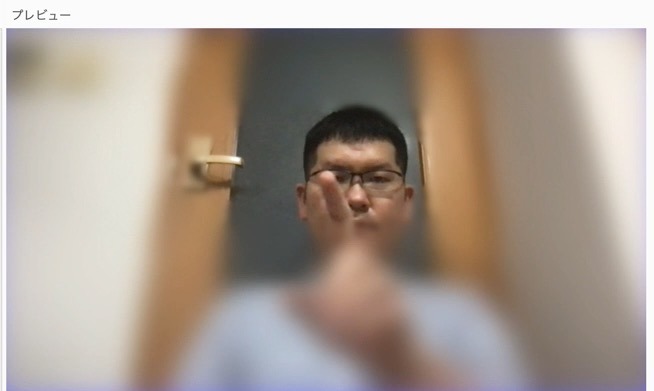
【指先付近のみに焦点があうカメラ映像】p5.js と MediaPipe Hands で実装
人差し指の先を起点に、その周りだけ焦点が合う(その点から遠いとブラーフィルタのぼかしが強くなる)という仕組みを、カメラ画像に対する機械学習処理と描画ライブラリによる描画で実装してみました

ミャクミャクAR
Webブラウザとカメラがあれば誰でもミャクミャクに!GoogleのmediapipeによるSelfieSegmentationとFace Detectionを活用しています。

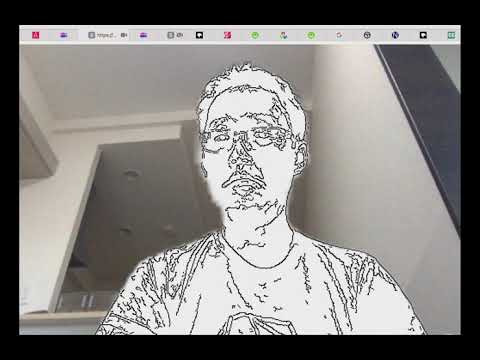
イラスト風ARフィルタ
Googleのmediapipe.jsによるSelfie SegmentationとOpenCV.jsによるエッジ検出を使った簡易フィルタ

ARライトセイバー
googleのmediapipe.jsによるハンドトラッキングとOpenCV.jsを活用し、親指を立てた時にライトセイバーが表示されるWebコンテンツ。Webブラウザがあれば体験できます!

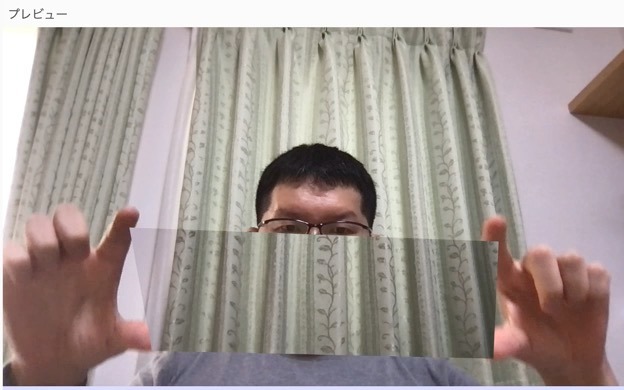
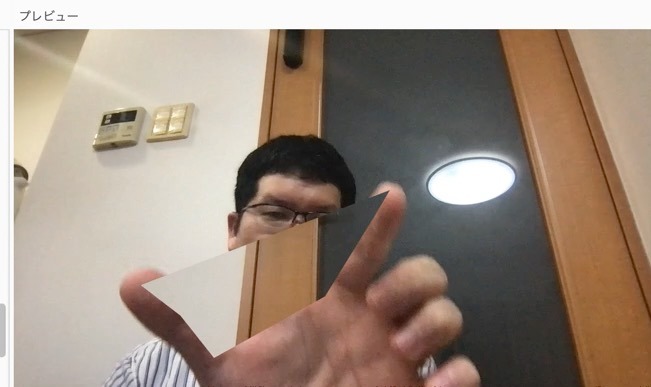
【2本の指で作る小さな透明マント的エフェクト】p5.js と MediaPipe Hands で実装
親指と人差し指で囲まれた領域は、人の後ろの背景が見えるという、透明マント的なエフェクトをカメラ画像に対する機械学習処理と描画ライブラリによる描画で実装してみました

某アニメの悪役が使う「とっておきの手品」っぽい禁呪が使える(かもしれない)Webアプリ V3
10本の指全てに強力な火炎系呪文を宿す!?某アニメの悪役が使うあの危険な禁呪よりも、さらに強力な呪文があなたの手に... このWebアプリがあれば、あなたも大魔道士に!(シリーズのバージョン3)

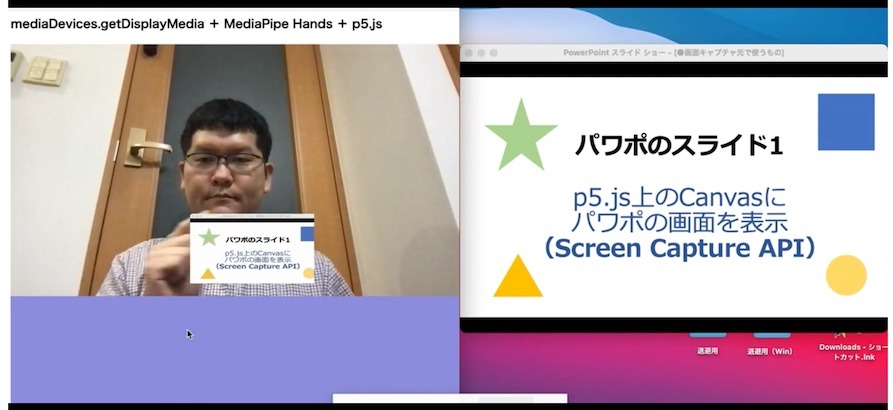
パワーポイントのウィンドウをブラウザで取り込んで手の動きなどで操る
mediaDevices.getDisplayMedia、MediaPipe Hands、p5.js を組み合わせて、ブラウザでのパワポウィンドウのキャプチャしたり、手の動きで大きさ・位置を変えたり

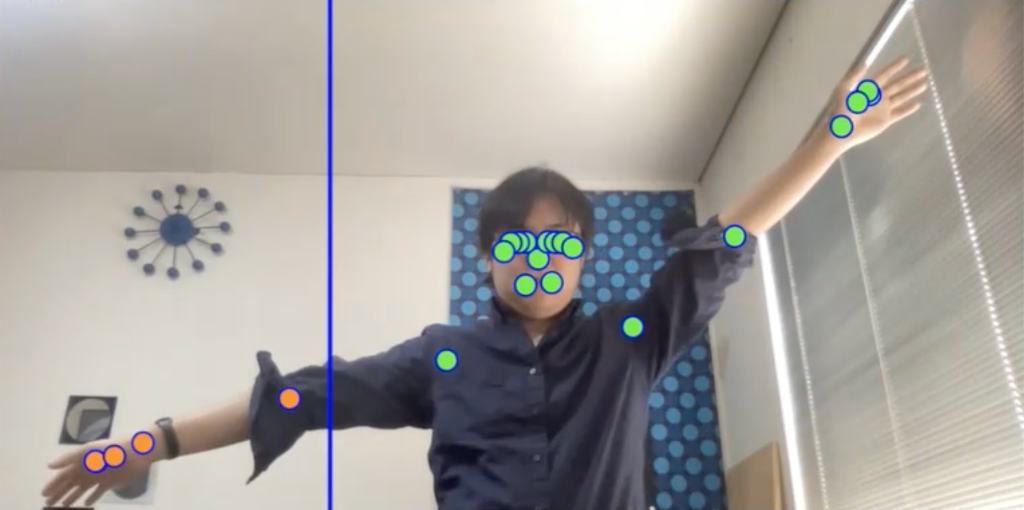
上半身で演奏
体の座標に合わせて音が鳴るやつです。p5.jsでMediaPipe Pose使ってます。

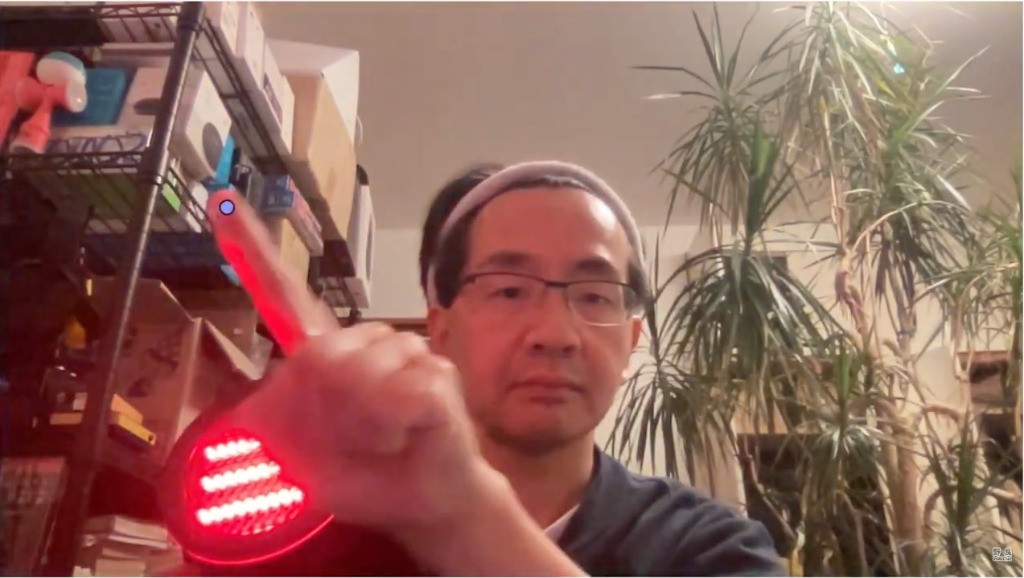
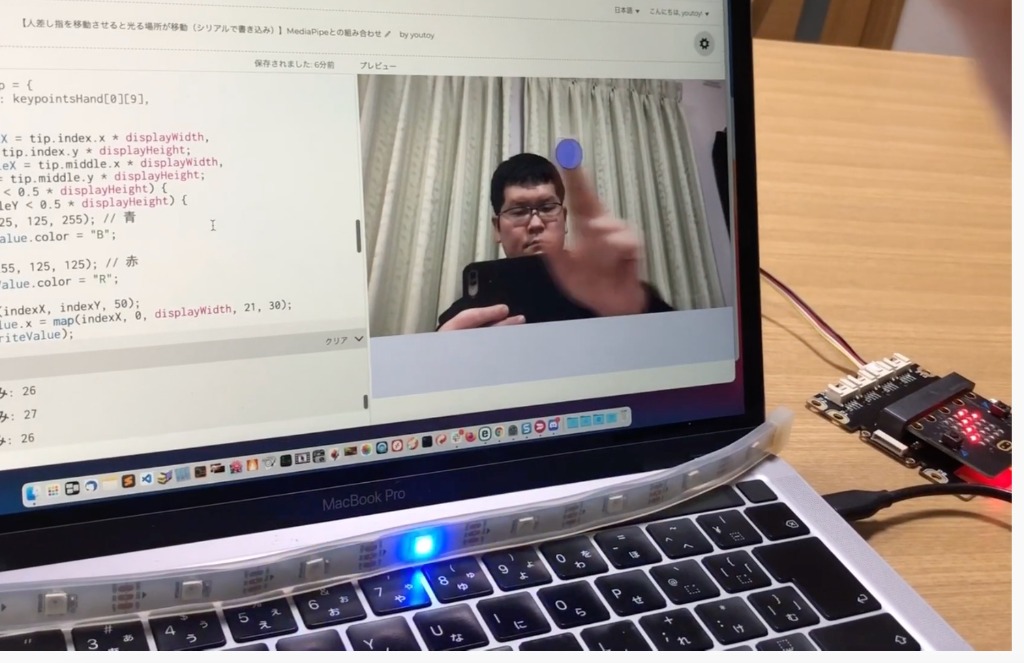
MediaPipe Hands で認識した指の位置・本数で LEDテープの点灯位置・色を変化させる
カメラにうつした特定の指を伸ばして左右に動かすと、それに連動してフルカラーLED上で特定の色で LED が点灯したり、その点灯している位置が動いたりします

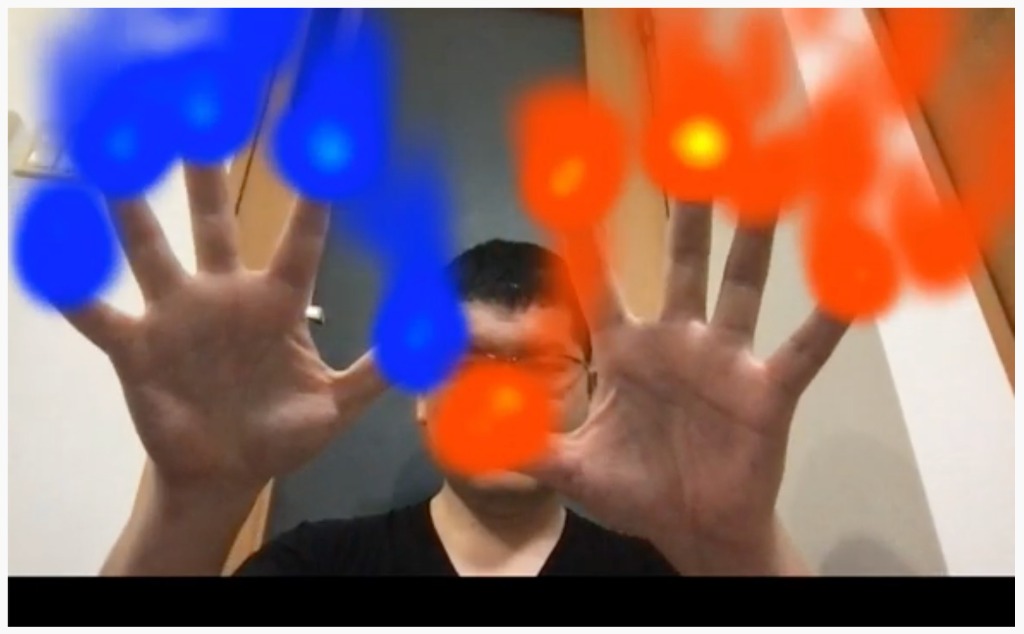
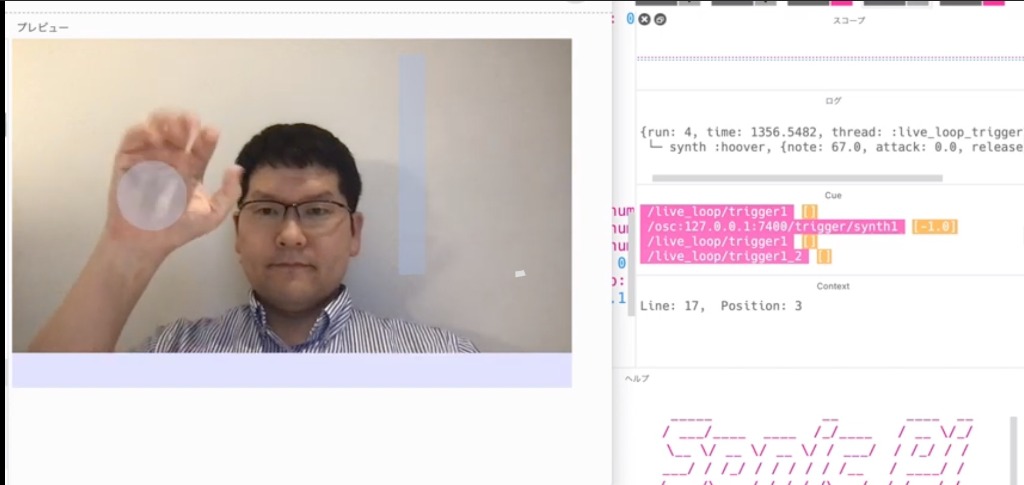
両手の動きで音を奏でる(p5.js + MediaPipe Hands + Sonic Pi 等)
乱数を使って生成している音源と、カメラ映像中の両手の動きを検出して作った情報とを組み合わせて、両手の動きで鳴る音が変わるような仕組みを作ってみました

某アニメの悪役が使う「とっておきの手品」っぽい禁呪が使える(気がするかもしれない)Webアプリ V2
5本の指全てに強力な火炎系呪文を宿す、某アニメの悪役が使うあの危険な禁呪があなたの手に!?このWebアプリを使えば、あなたも大魔道士に!!

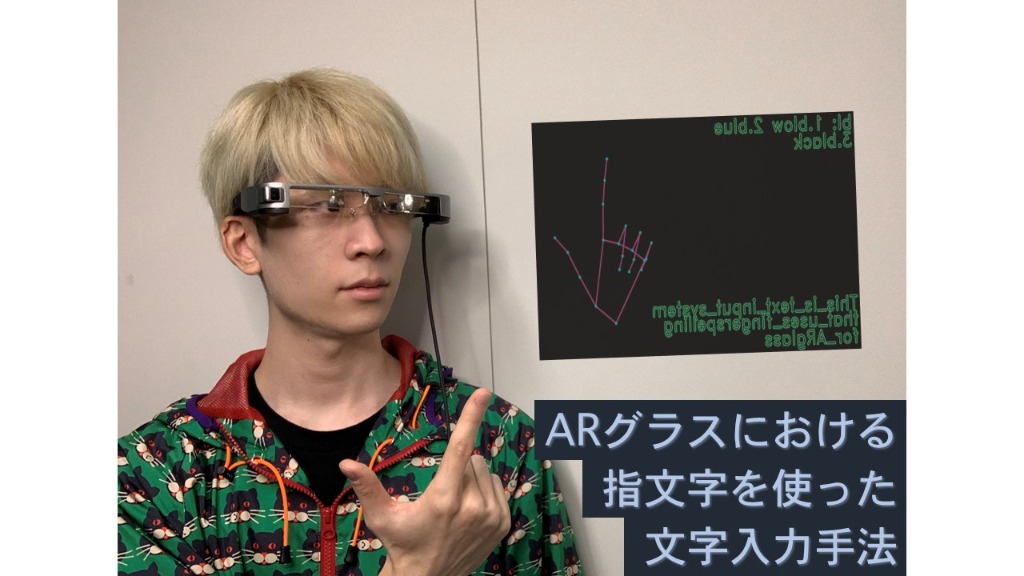
ARグラスにおける指文字を用いた新たな文字入力手法
ARグラスで文字入力をする際、物理キーボードを使うのはスマートではありません。 そこで今回は手話の一種である「指文字」を使った文字入力手法を製作しました。

虹彩や目・口の位置検出を使ったバーチャルキャラクター的なものをブラウザ上で動かしてみる
以前からある顔のキーポイント検出ができる画像認識の仕組みに、新しく虹彩の位置検出が加わったという話があったので、そのお試しをする中で作ってみたものです(JavaScriptで実装)

MediaPipe Selfie Segmentation でバーチャル背景的なことなど!
人物と背景の分離が行える MediaPipe Selfie Segmentation の JavaScript版に手を加え(p5.js を併用)、バーチャル背景的なことなどをやってみました。

AIr遠隔お酌ブラウザ版
いままでは、SkypeやZoomを利用して、遠隔お酌をしましたが、 ビデオ通話を実装しました。 ビデオ通話に映った画像を解析してお酌装置を傾けます

某アニメの悪役が使う「とっておきの手品」っぽい呪文が使えた気になる(かもしれない)Webアプリ
5本の指全てに強力な火炎系呪文を宿す、某アニメの悪役が使うあの呪文を、使える気になるかもしれないWebアプリです(笑)