犬も歩けばトークンを掘れる
小さい犬型ロボットが「ここ掘れワンワン」するとデジタルツインの環境にAI画像が生成されNFTとなってミントされるというメディアアート作品

電話対応自動化ツール
IVRとChatGPTによる電話自動対応により、事務作業など医療行為以外に発生する業務を効率化し、医療従事者の負担を減らす。

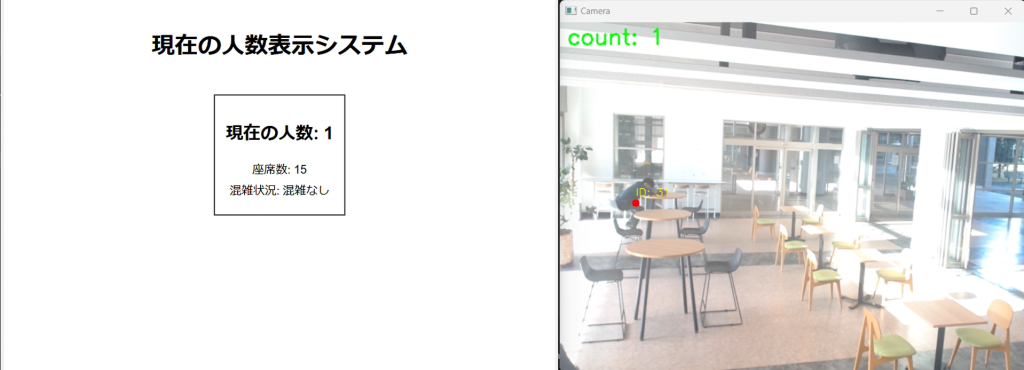
ChatGPTを活用した混雑状況確認アプリ
カメラで部屋内にいる人数を計測し、サイト上で確認することができるアプリ。開発はChatGPTを使用した。

XR Magic Battle 〜現実空間で魔法対戦!AIとXRによる魔法バトルゲーム〜
XRとAIを用いた次世代の魔法対戦ゲーム!プレイヤーはXRゴーグルで現実世界を見渡しながら、魔法の杖で空中に軌跡を描き、その軌跡によって魔法を発動、他のプレイヤーと対戦しよう!

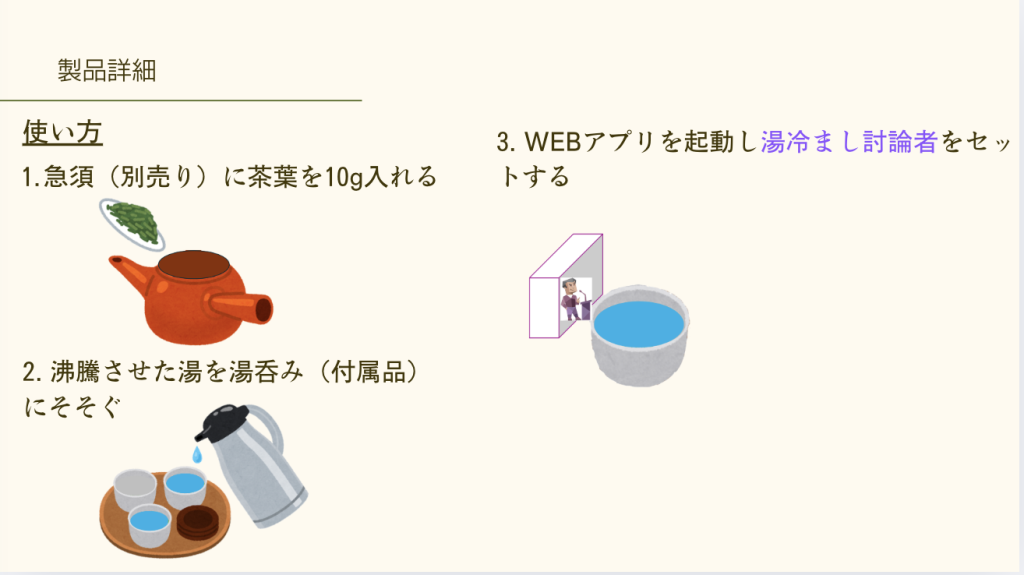
湯さまし討論者〜深蒸し茶を気軽に、愉快に淹れる装置〜
掛川で生産されている深蒸し茶を味わうには淹れる湯の温度が重要になります。茶葉に適した温度のお湯を気軽に愉快に用意できる装置を作りました!

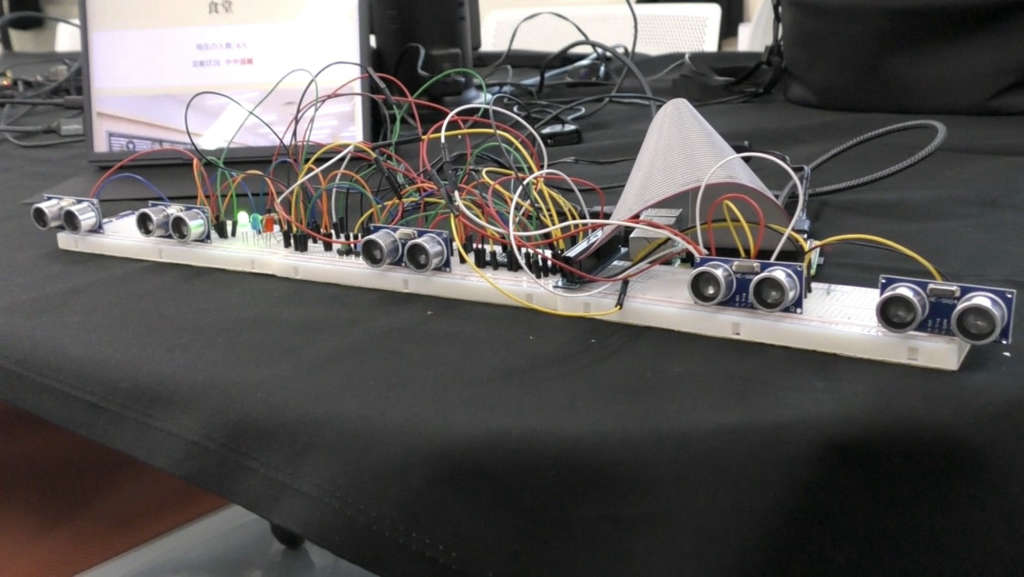
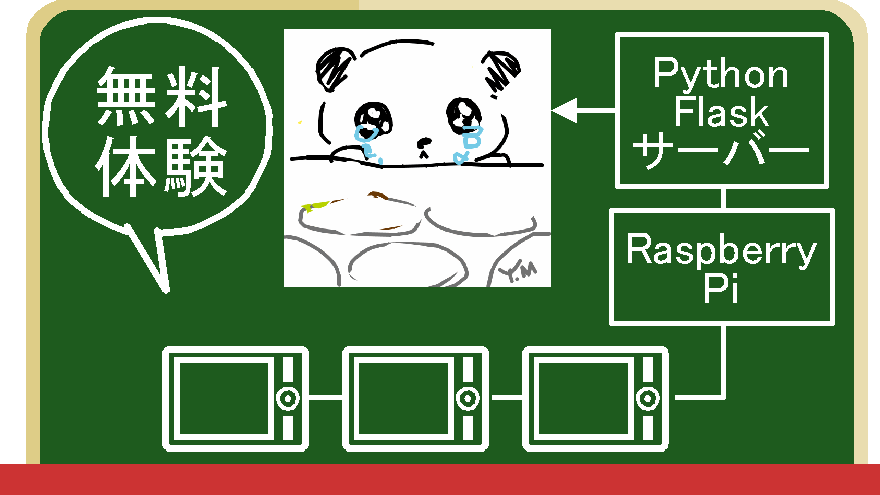
混雑状況可視化システム
超音波センサーで前方を通過する人の入退出を検知し、その情報をサーバーに送信して混雑状況を把握するシステムです。サーバーにアクセスすると、HTMLページ上で混雑状況を確認できます。

珠を弾いてモンスターを狩れ!そろばんゲーム「CalcQuest」〜狩るクエスト〜
そろばん学習をゲームにしてみた!

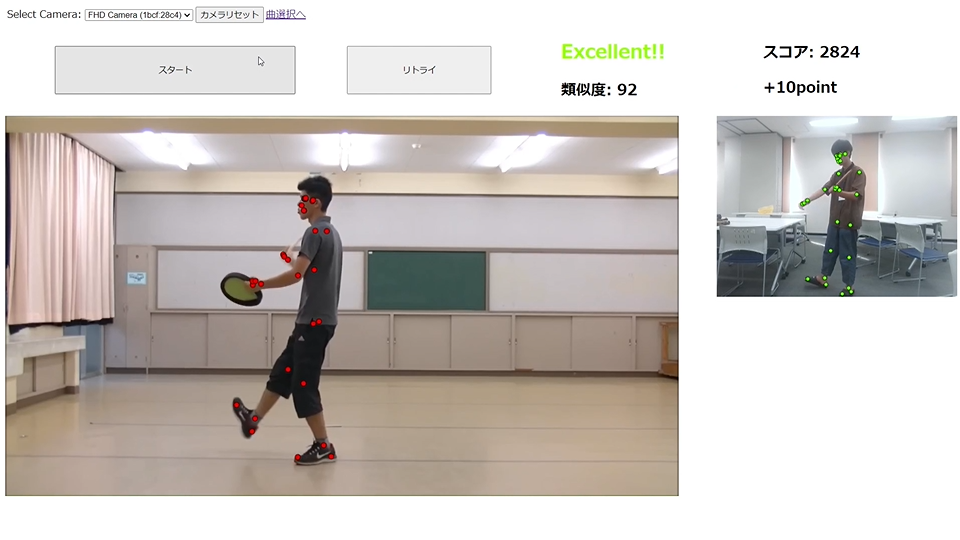
ジャストエイサー
エイサーでダンス! 画面左側に表示されるお手本動画に合わせて踊ろう! 画像認識を用いてカメラからキャプチャしたダンスの類似度を算出 &任天堂スイッチのJoyconで太鼓をたたく動作を検出し、スコア化!

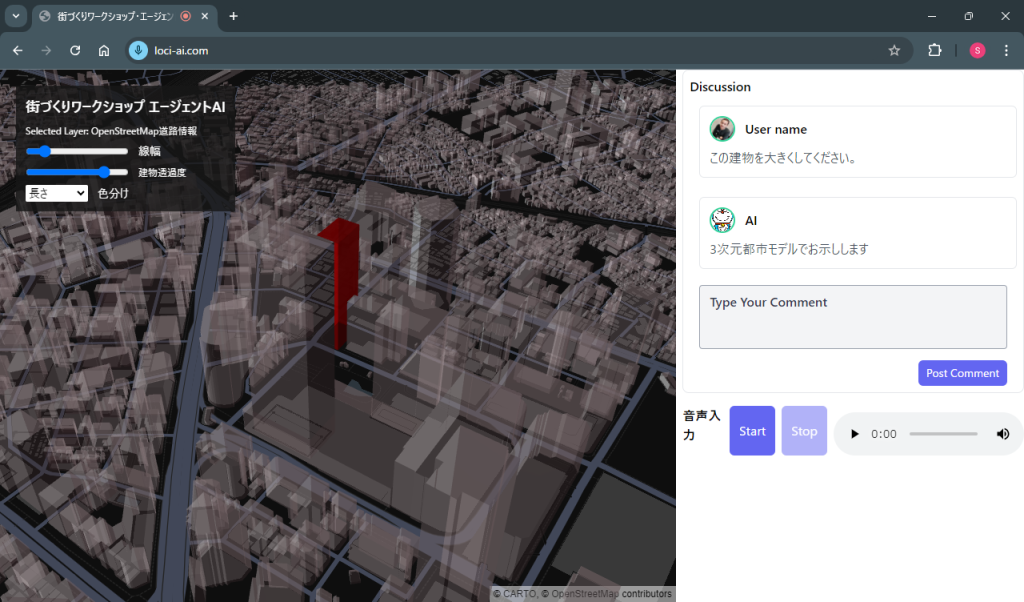
【グランプリ受賞】AIまちづくりファシリテーター
まちづくりワークショップや設計課題にぜひお供させてください🙌議論を音声認識して,3D地理データをぴったりな形に加工・可視化します.議論の要約もお手の物.もうGISツールと格闘する必要はありません😉

カラプル(ColorSample)
Webページの配色パターンを手軽に確認できる[ カラプル ]です サンプルを見ながらイメージに合う配色パターンを作ることができます AIによる配色パターン生成で、デザインに詳しくない方もサポート!

PUFTER
音楽に連動した映像を簡単に作成できるWEBアプリケーションです。

ひとコマアニメ制作体験
キッズプラザ大阪と共同開発した「1コマアニメーター?」をつかったアニメ制作体験コーナー。タブレットで絵をかくとアニメが上映される