シャカシャカAR
スマートフォンでミントタブレットのケースを見ると何かが起きる? 異変が見つかったら、すぐにケースを振って消すこと。

山みっけAR
「山みっけAR」は、ユーザーの現在地を基に近くの山を特定し、その位置をARで表示するアプリです。スマートフォンを使って周囲を見渡すと、山の名前や方位、距離などの情報が画面上に表示されます。

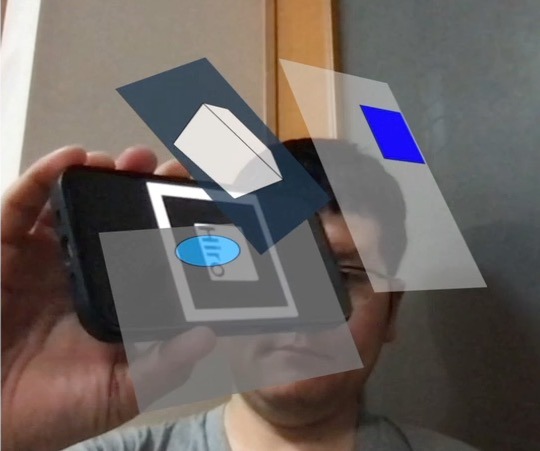
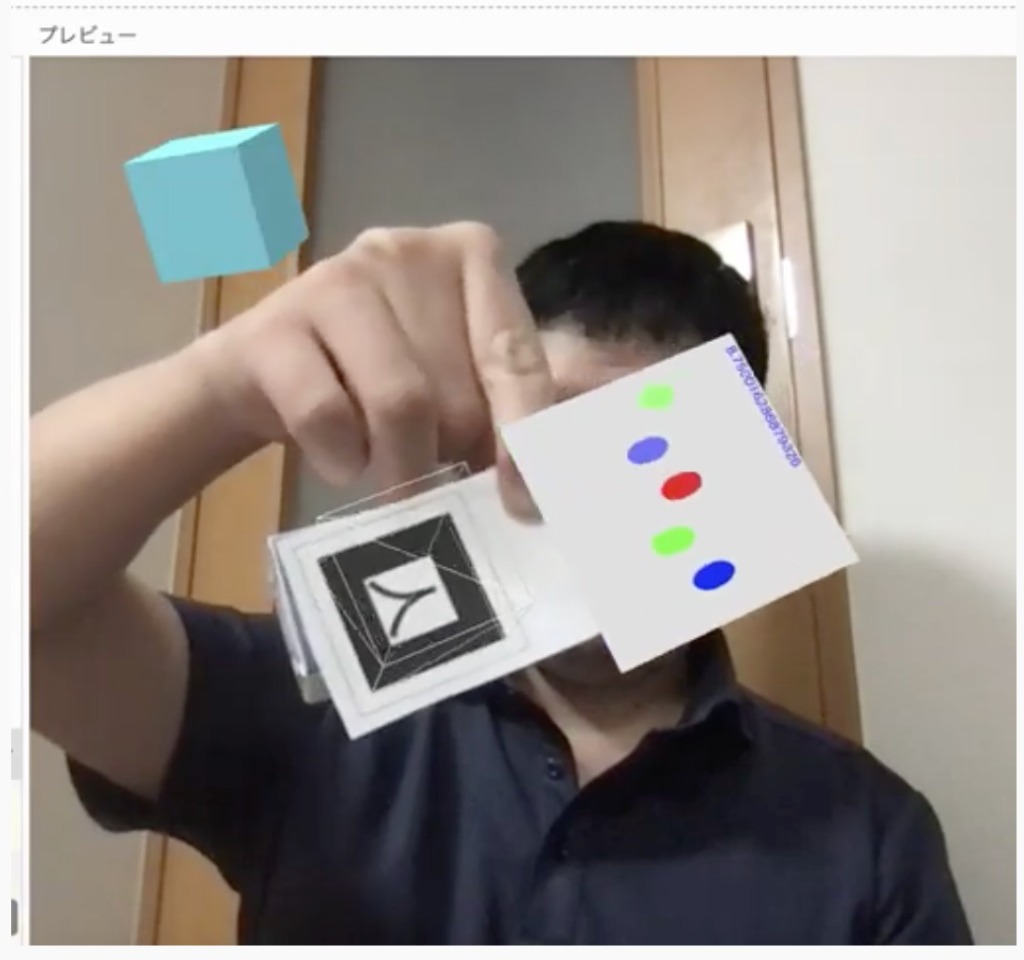
p5.js で WebAR(ARマーカーに紐付く 3つの描画領域を立体的に配置してみるテスト)
p5.js・AR.js・A-Frame を組み合わせた WebAR の試作で、ARマーカーを認識したら立体的な位置関係の 3つの描画領域が出現するものです(3つの描画領域は個別のキャンバスに基づく形)

p5.js用ライブラリ p5.simpleAR を使って過去に作った同心円などを使った作品で AR
p5.js で作った作品を簡単に ARマーカー上に出せるライブラリ「p5.simpleAR」を使って、過去に作った同心円(や円弧)を使った描画をマーカー上に呼び出してみました

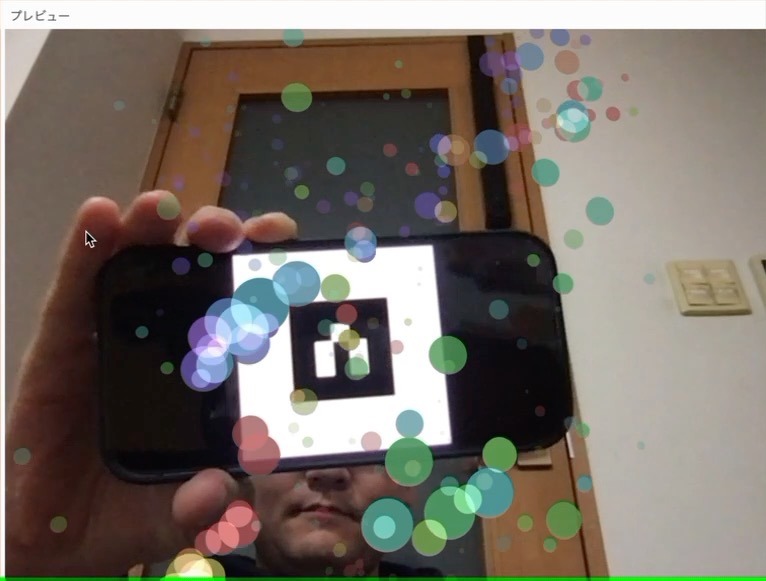
p5.js用ライブラリ p5.simpleAR で過去に作ったパーティクル作品をマーカー上に呼び出す
p5.js で作った作品を簡単に ARマーカー上に出せるライブラリ「p5.simpleAR」を使って、過去に作ったパーティクルを活用した作品をマーカー上に呼び出してみました

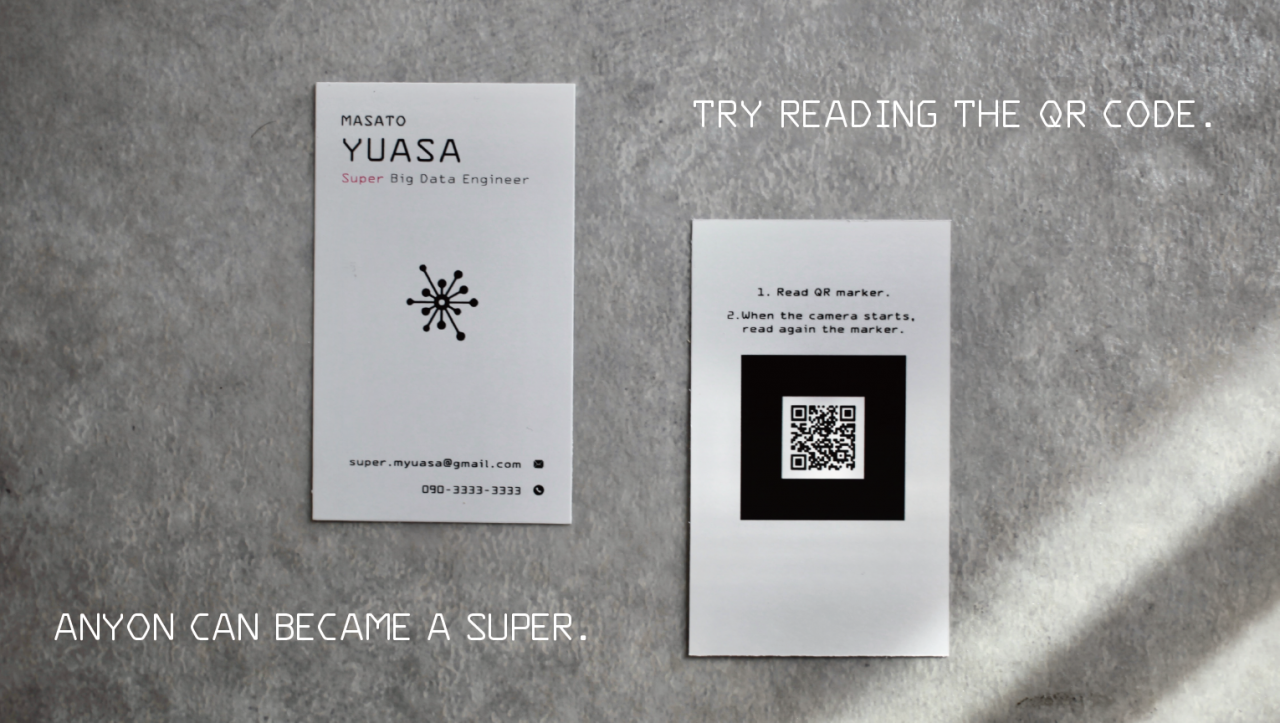
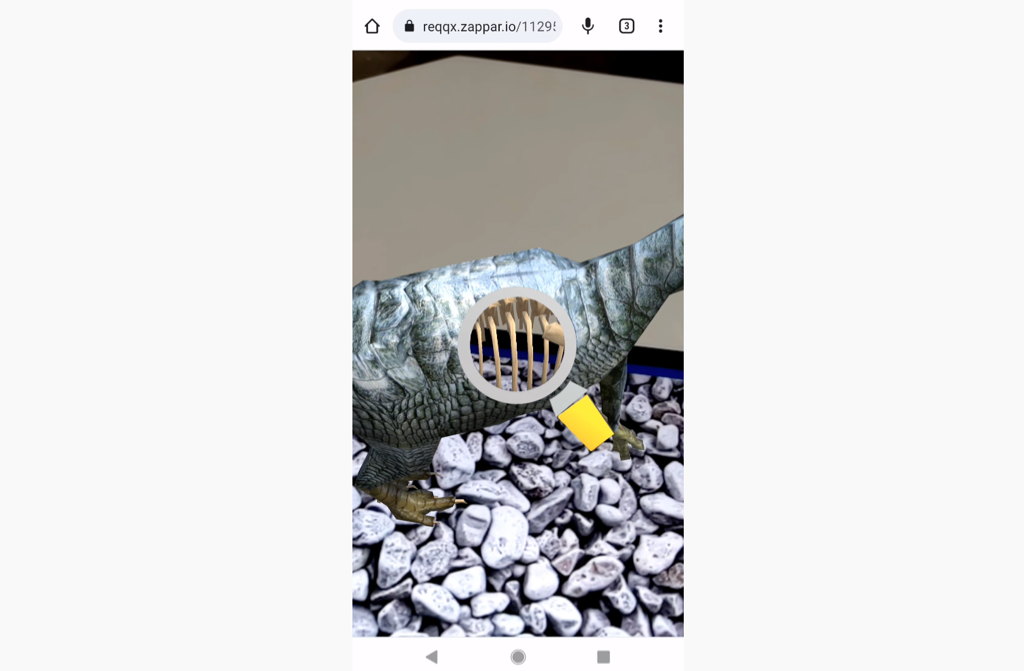
AR博物館(WebAR版)
画面を指(スマホ)でタップもしくはマウス(PC)でクリックして虫眼鏡の位置を設定するとその部分だけ恐竜の骨が透けて見えます。本ページの2枚目の画像にQRとマーカーがありますのでぜひ体験してみてください

ミャクミャクAR
Webブラウザとカメラがあれば誰でもミャクミャクに!GoogleのmediapipeによるSelfieSegmentationとFace Detectionを活用しています。

ARライトセイバー
googleのmediapipe.jsによるハンドトラッキングとOpenCV.jsを活用し、親指を立てた時にライトセイバーが表示されるWebコンテンツ。Webブラウザがあれば体験できます!

p5.js で WebAR を試す(ARマーカー上への重畳描画、複数マーカーやマーカーの回転を利用)
p5.js で WebAR を試したもので、p5.js による描画を ARマーカー上に重畳させてみたり、複数のマーカーを使ってみたり、マーカーの回転と 3Dオブジェクトの向きを連動させてみたりしました

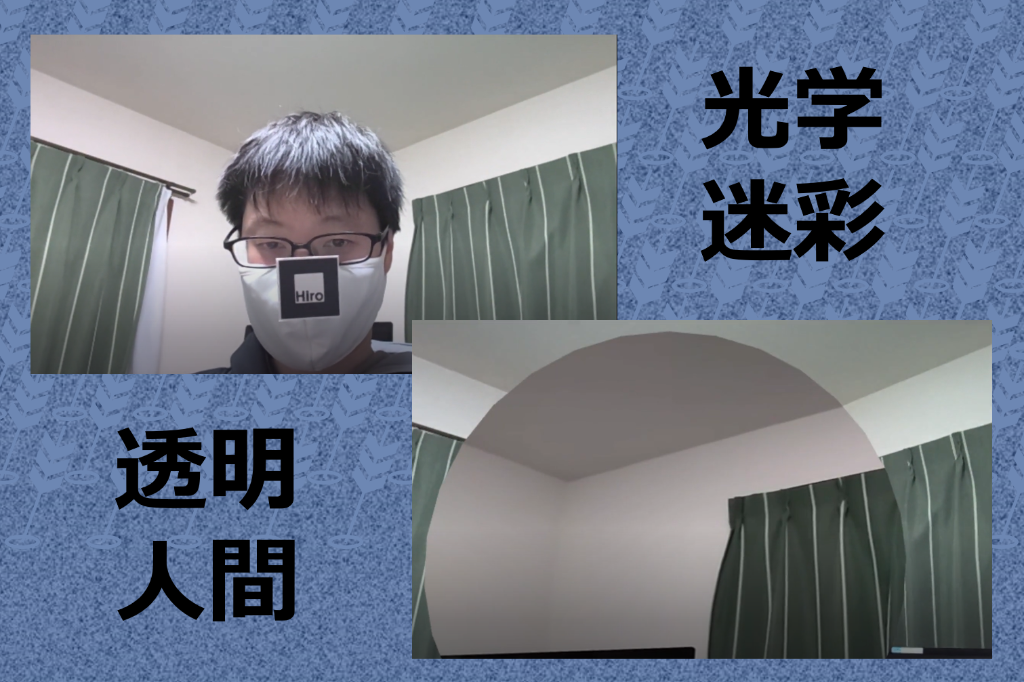
光学迷彩/透明人間
『透明人間になりたい!』誰もが1度は考えた夢、その夢を叶えました。