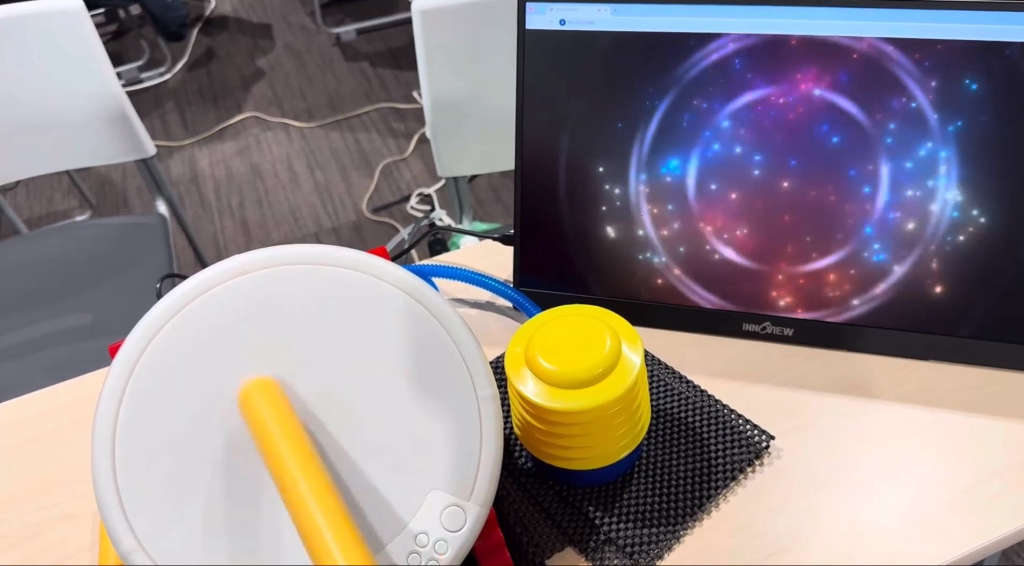
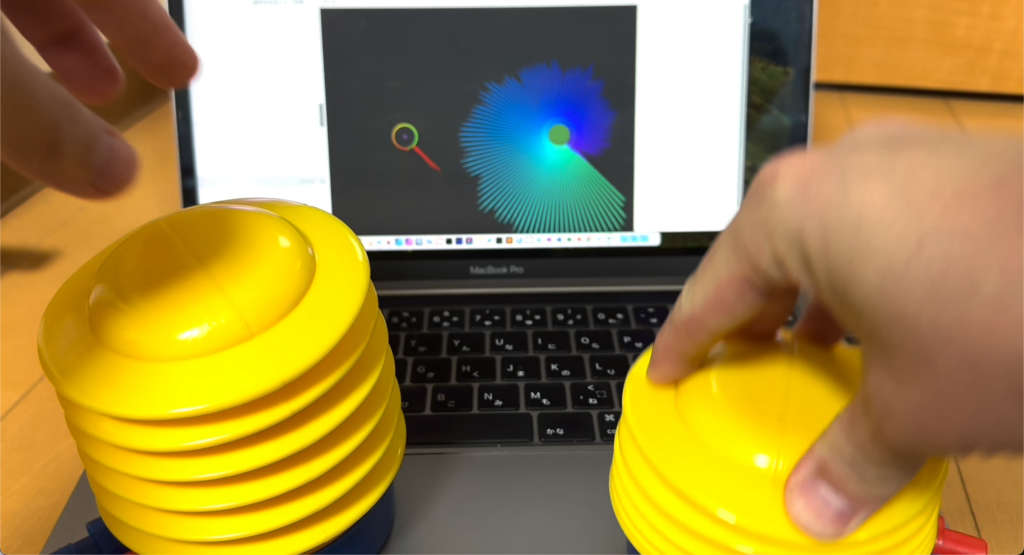
太鼓型のコントローラーの入力に反応する輝くパーティクル(p5.jsでの描画) 【試作版】
太鼓の達人用コントローラーや100均の空気ポンプでの入力に反応する輝くパーティクルです。パーティクルはp5.jsで描画していて、作品展示に向けて試作していたものです。

p5.js のカスタムシェーダーでインタラクティブなパーティクル:円状に拡がるアニメーション描画
p5.js のカスタムシェーダーでインタラクティブなパーティクルの描画を作ったものです。中心から円状に拡がるアニメーションをシェーダーで描きました。

p5.js のカスタムシェーダーでインタラクティブな光るパーティクル・拡がる円のエフェクト描画
p5.js のカスタムシェーダーでインタラクティブな光るパーティクルの描画を作っていたのですが、そこに馴染むように拡がる円のエフェクトをシェーダーでの描画に加えてみました

太鼓型のコントローラーや100均の空気ポンプでの入力に反応する輝くパーティクル(p5.jsでの描画)
太鼓の達人用コントローラーや100均の空気ポンプでの入力に反応する輝くパーティクルです。パーティクルはp5.jsで描画しています。

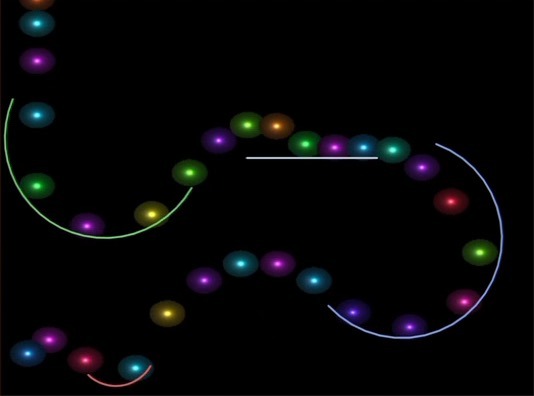
p5.js のカスタムシェーダーでインタラクティブな光るパーティクル描画
p5.js のカスタムシェーダーを使った光るパーティクル描画で、キー操作で一部のパーティクルが外方向に跳ねるような動きをしたり、マウスカーソルを左右に動かすと軌跡が変わったりします

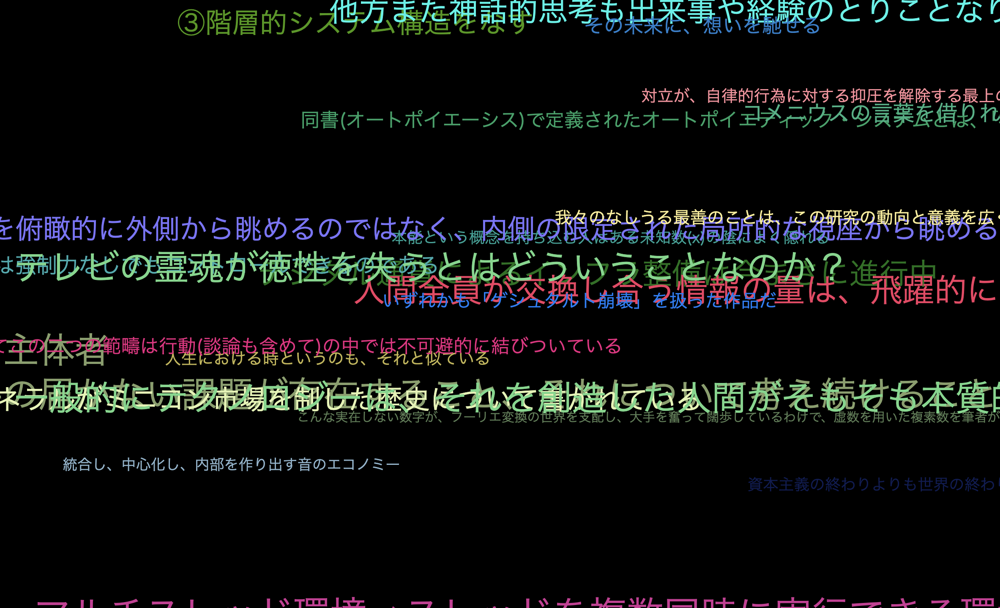
エクリチュールの声、またはLLMのアンチテーゼ
「エクリチュールの声」という過去にp5.jsで作った作品を、誰でも体験可能なWebアプリにしました。

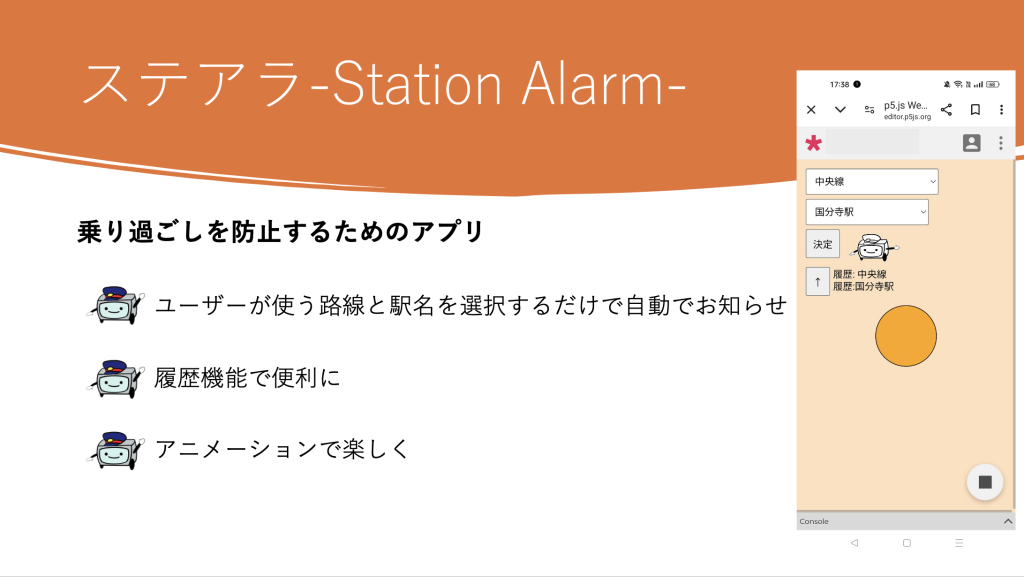
ステアラ -Station Alarm-
電車での乗り過ごし・寝過ごしを防止するアプリ。車内アナウンスを音声認識して駅の手前でお知らせする。

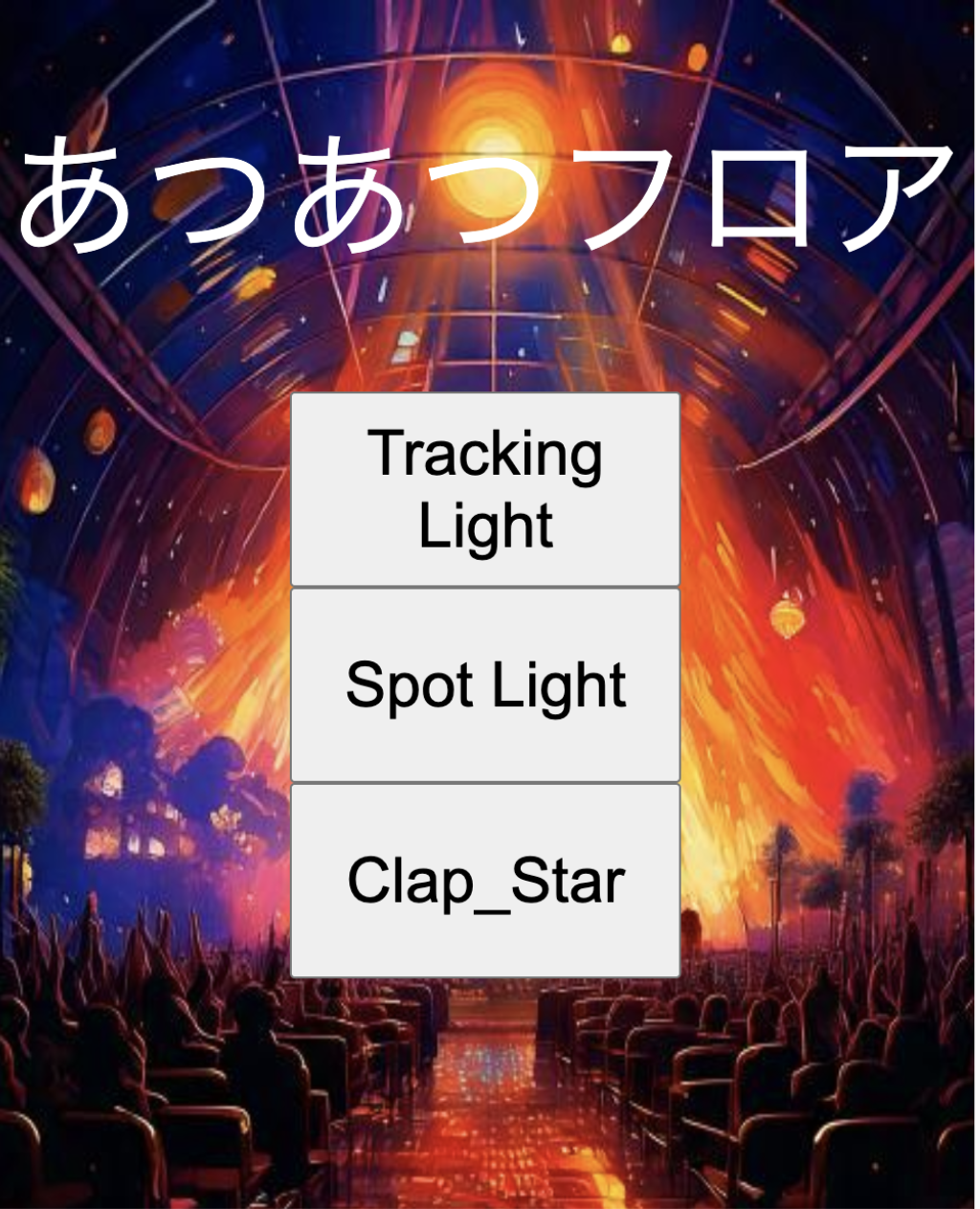
あつあつフロア〜観客の反応や演者の動きに合わせて変化する演出装置〜
観客反応や演者の動きによってスクリーンにスポットライトキラキラ、炎など特定の演出が投影されるインタラクティブ演出装置

ひとりでおきれるもん
誰にも迷惑をかけることなく居眠りをしなくなり、様々な罰やご褒美でモチベーションUP!できる居眠り防止ツール

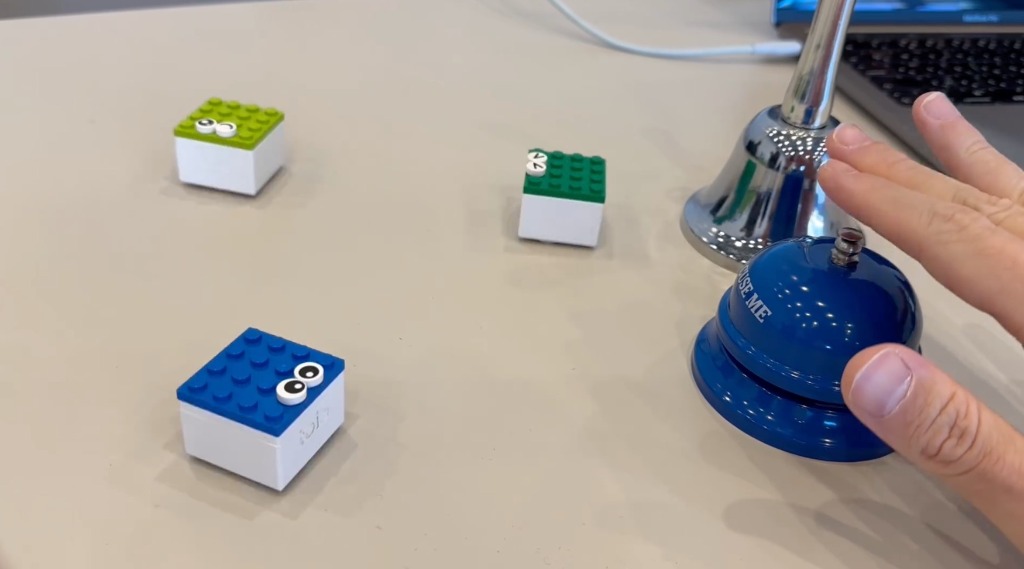
100均の空気ポンプや太鼓型のコントローラーで toio を動かす(ブラウザでの処理)
小さなロボットの toio を、ブラウザ経由で制御する際に、100均の空気ポンプや太鼓型のコントローラーによる物理的入力を toio を動かすきっかけに使います

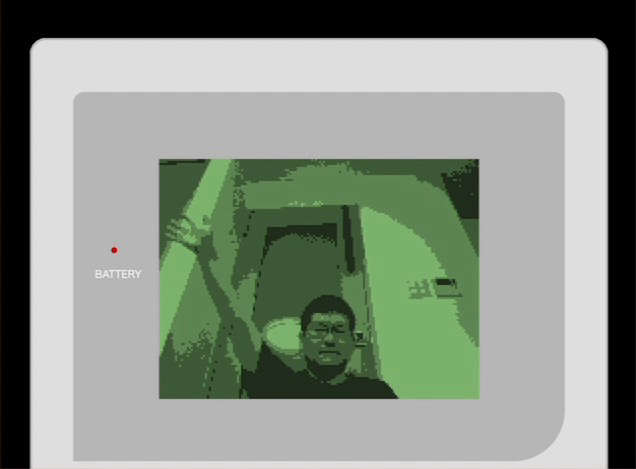
太鼓の達人用コントローラーを叩くほど自分の姿が透明になっていく...
太鼓の達人用コントローラーを叩くほど、自分の姿がだんだんと透明になっていく...という作品を作りました(ふちを叩くと、透明になりかけた/透明になった姿が元通りになります)

p5.js でシェーダーを使った画像フィルターと何かの外枠を作って Webカメラ映像と組み合わせる
p5.js でシェーダーを使った画像フィルター(シェーダーの処理は自前で実装)と、何かの外枠を作って、それらを Webカメラ映像と組み合わせてみた作品です

金魚ぽいぽい
M5StickC Plus2の金魚すくいのポイでポイポイっとWebブラウザ上の金魚をすくっちゃおう!M5 Japan Tour 福岡で披露した”金魚狙い”より進化しました!

チームhp 誰もが抱える闇を吐き出せる掲示板「吐き溜め」
誰もが抱える闇を吐き出せる掲示板「吐き溜め」 心の奥底に潜む、誰もに言えない憎悪、妬み、嫉妬を吐き出す場所 吐き溜めは、いいねもリプライもいらない、誰もが自由に自分の言葉をぶつけられる掲示板です。

100均で売っている空気が吹き出るアイテムを入力インターフェースにする(マイクを利用)
100均で売っている「空気ポンプ」や「ピコピコハンマー」の空気の吹き出し口にマイクをあて、それらを入力インターフェースにする、というお試しです

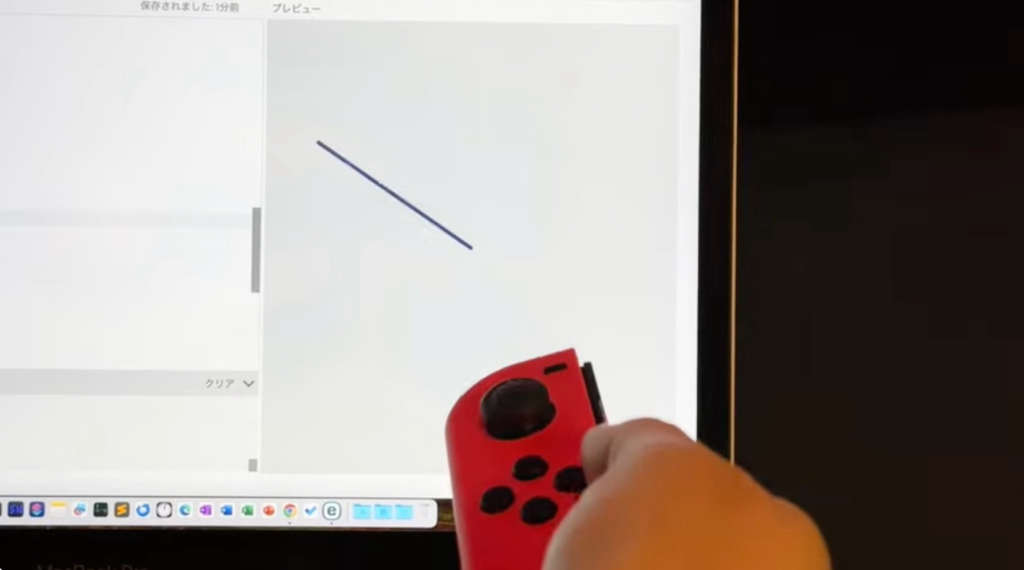
Nintendo Switch の Joy-Con の傾きを p5.js の描画と連動させる
Nintendo Switch の Joy-Con の傾きを WebHID API で取得して、それを p5.js の線の描画の向きと連動させてみた、という簡単なテストです

Vanta.js の BIRDS の描画を p5.js に取り込んでカメラ画像の描画などと組み合わせ
Vanta.js というライブラリのエフェクトの1つ「BIRDS」を p5.js でのカメラ画像の描画などと組み合わせました。Three.js に依存しており、p5.js と併用できるよう対応しました

音を奏でて toio を動かす!(p5.js・ml5.js・p5.toio を用いたバージョン)
以前 2020年に、つくばや東京のメーカーフェアに出展した「音で toio を操る作品」の実装を、ある API から別ライブラリなどに変えたバージョンを作りました

p5play の物理演算エンジンと p5.js のカスタムシェーダーでのグローエフェクト
p5play の物理演算エンジンを使って行った p5.js の描画で、円弧の形状の床の上を転がる円に createFilterShader() でのカスタムシェーダーでグローエフェクトをつけました

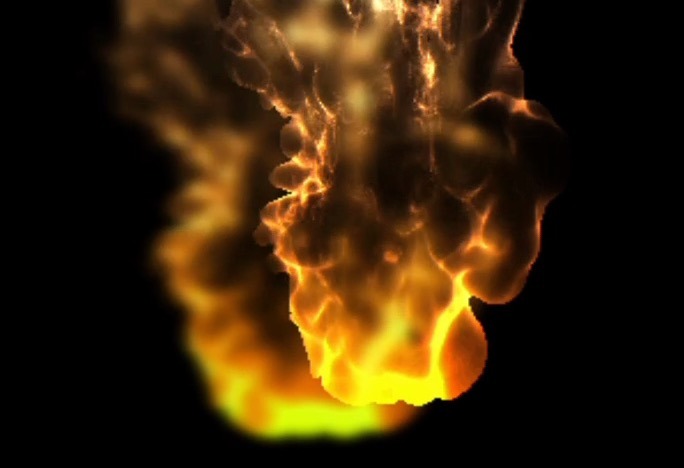
炎を召喚したり操ったりする能力を身につけた気になれるWebアプリ:p5.jsでカスタムシェーダー
p5.jsの「createFilterShader()」でのカスタムシェーダーで、ゆらめく炎の見た目を作り、さらにカメラ画像表示と組み合わせたり、色や炎の勢いを操れる気分になれる見た目を作ってみました

p5.js のカスタムシェーダーによる炎の描画を規則的に配置して時間変化させる
p5.js の createFilterShader() を使ったカスタムシェーダーによる炎の描画を、規則的に配置して時間変化させたら良い感じの見た目になりました。

p5.js のカスタムシェーダーによる炎の描画にブラーフィルター・2重表示などを組み合わせる
p5.js の createFilterShader() を使ったカスタムシェーダーによる炎の描画に、ブラーフィルター・2重表示などを組み合わせた描画を作ってみました

太陽を召喚する能力を得た気分になれる Webアプリ(Babylon.js + p5.js で実装)
Babylon.js の Particle Helper を使った描画を p5.js の WEBGLモードのキャンバスに描画し、p5.js側で揺れを含む動きやカメラ画像を加える構成で試作した作品です

手から炎を出す能力を身につけた気になれるかもしれないWebアプリ:p5.jsでカスタムシェーダー
p5.jsのフィルター用シェーダー「createFilterShader()」でのカスタムシェーダーで、ゆらめく炎みたいな見た目のものを作り、さらにカメラ画像表示と組み合わせました

p5.js の WEBGLモードのキャンバスで三角関数の揺れなどを加えた舞い散る雪のアニメーション
p5.js の WEBGLモードのキャンバスで、y方向の重力・y方向と垂直な方向の風の影響と、y方向に垂直な 2方向で三角関数の揺れの影響も加えて、舞い散る雪のアニメーションを作ってみました

【2024年 🎍正月向け】p5.js のアニメーションで干支の切り替わり @ 大晦日ハッカソン
p5.js で、読み込んだ画像をたくさんのパーツにスライスして分解するような表示をさせ、その個々のパーツを動かし、画像の切り替わりが起こるような見た目のものを作りました。

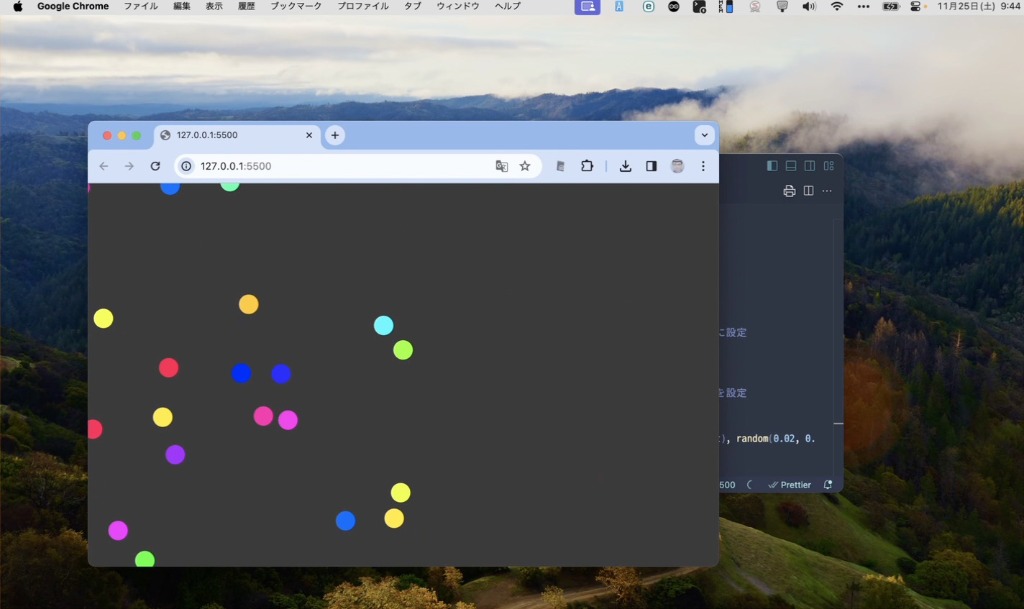
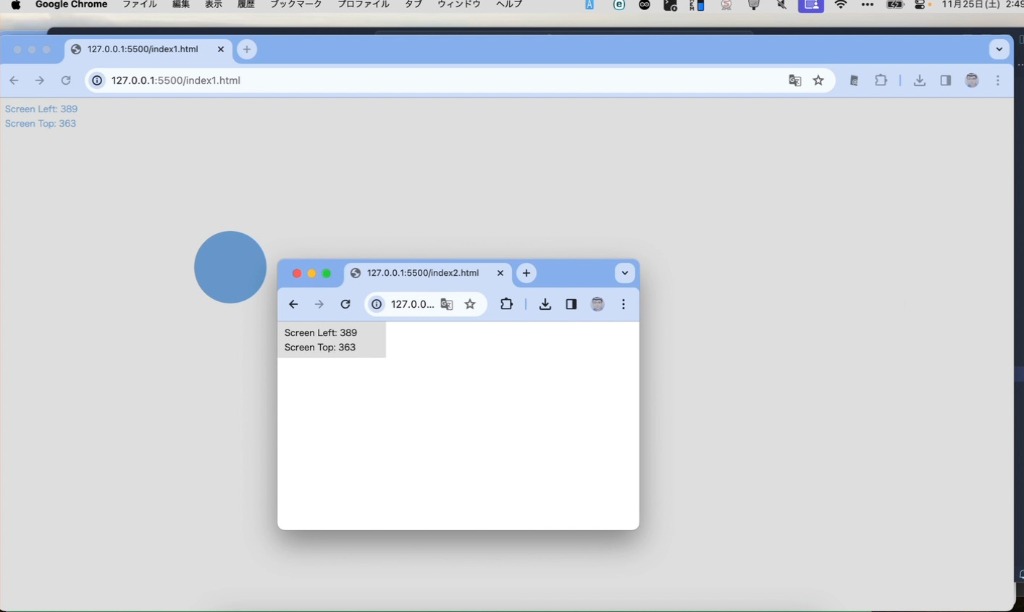
ブラウザのウィンドウの動きが p5.js の描画に影響を及ぼすものをシンプルな実装で試す
ブラウザのウィンドウの動きが p5.js の描画に影響を及ぼすものをシンプルな実装で試しました

2つのブラウザのウィンドウのうち一方を動かすと他方が影響を受ける仕組みを p5.js で雑に試す
「1つのブラウザをスクリーン上で動かした際に、それを画面内の描画に影響させる」、「2つのブラウザのウィンドウがあり、一方を動かすと他方が影響を受ける」という仕組みを使った複数見かけ試してみたものです

くだものプール
腕を動かしてくだものを合体させて育てるゲームです。PCブラウザで体験できます。(最初の読み込みに少し時間がかかります) スイカゲームを参考にして制作しました。

指でつまんだ場所から空間をちょっと歪められる Webアプリの試作( #p5js で実装 )
指でつまんだ場所から空間をちょっと歪めるエフェクトを、p5.js と PixiJS の Filter を組み合わせて作ってみました