#p5play の物理演算や #p5js の描画 #MediaPipe を組み合わせた試作
#p5play の物理演算エンジンを #p5js の描画に適用しつつ、さらに #MediaPipe で認識した手でインタラクションが行える仕組みの試作です

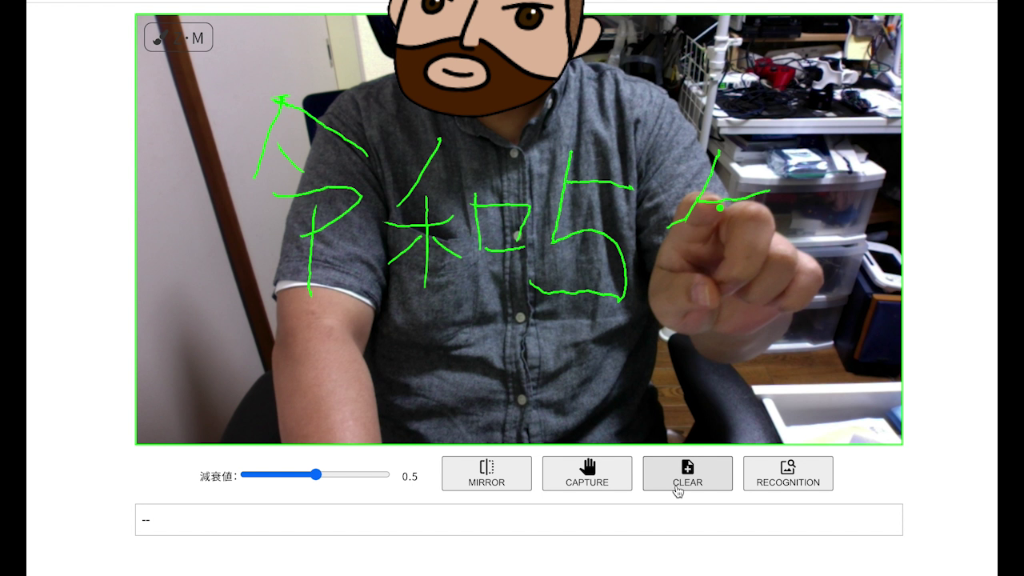
Webカメラで手書き文字認識
カメラで人差し指の位置をトラッキングし、空中で書いた文字を認識させるテスト。 (動画では顔がイラストで隠れててますが、本番ではキチンと表示されます。)

MediaPipe「手のジェスチャー認識」と p5.js での引力が働くオブジェクトの描画の組合せ
MediaPipe「手のジェスチャー認識」と p5.js での描画を組み合わせました。描画の内容は、相互に引力が働く動くオブジェクトの描画(※ Mutual Attraction)です。

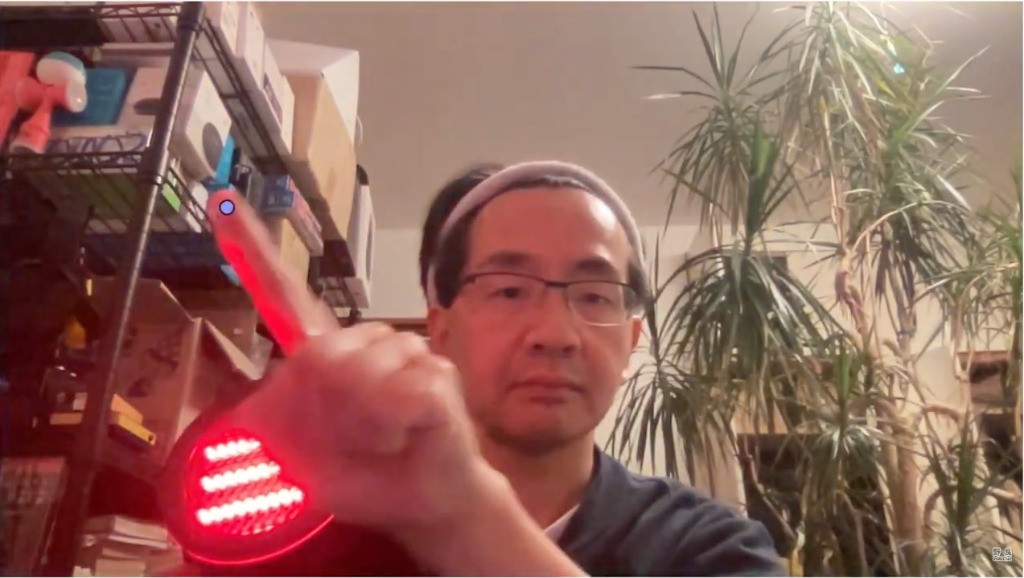
人の動き(画像認識)に合わせてDMX照明機器を操作してみた
現実空間の人の動き(画像認識)に合わせてムービングライトを動かすことを目標に、Art-Net経由でDMX照明機器を制御してみます。

Googleさんの MediaPipe の「手のジェスチャー認識」と p5.js の組み合わせ v2
Googleさんの MediaPipe の新機能「手のジェスチャー認識」を p5.js の描画と組み合わせました。ジェスチャー認識で円の動きの切り替えを行う仕組みを入れています

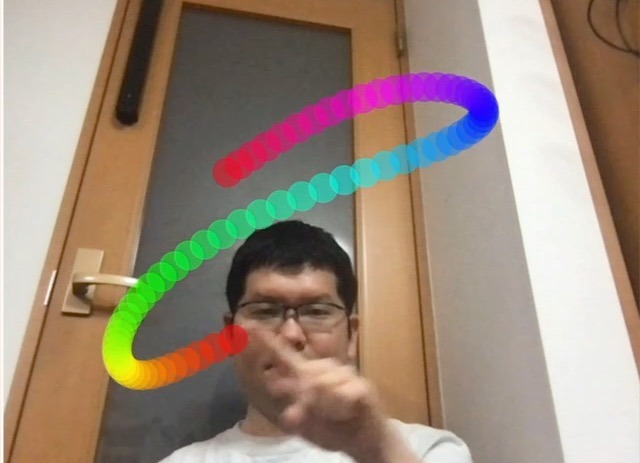
Googleさんの MediaPipe の「手のジェスチャー認識」と p5.js の描画と組み合わせ
Googleさんの MediaPipe の新機能「手のジェスチャー認識」を p5.js の描画と組み合わせました。p5.js で描画した連なる円の動きの部分ではイージングも組み合わせています

teARai
体調管理の基本として、大人はもちろんのことですが、子供達にもきちんと手洗いをしてもらいたいものです。そこで、子供達にも手洗いの重要性を認識してもらうために開発したアプリがteARaiです。

Twilioで遠隔お酌
リアル飲み会が減って、社内コミュニケーション取りずらいですね、遠隔お酌を使ってコミュニケーション向上を図りましょう。

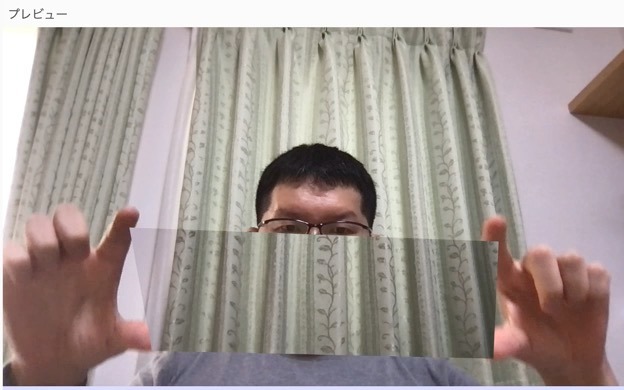
ブラウザ上での機械学習と描画処理でインタラクティブな「透明マント・光学迷彩」
「両手の親指と人差し指で囲まれた領域は、人の後ろの背景が見える」という光学迷彩・透明マント的なエフェクトを、カメラ画像に対する機械学習処理と描画ライブラリによる描画で実装しました

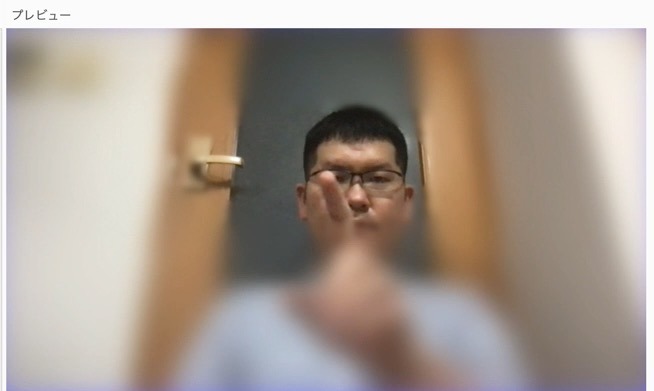
【指先付近のみに焦点があうカメラ映像】p5.js と MediaPipe Hands で実装
人差し指の先を起点に、その周りだけ焦点が合う(その点から遠いとブラーフィルタのぼかしが強くなる)という仕組みを、カメラ画像に対する機械学習処理と描画ライブラリによる描画で実装してみました

ARライトセイバー
googleのmediapipe.jsによるハンドトラッキングとOpenCV.jsを活用し、親指を立てた時にライトセイバーが表示されるWebコンテンツ。Webブラウザがあれば体験できます!

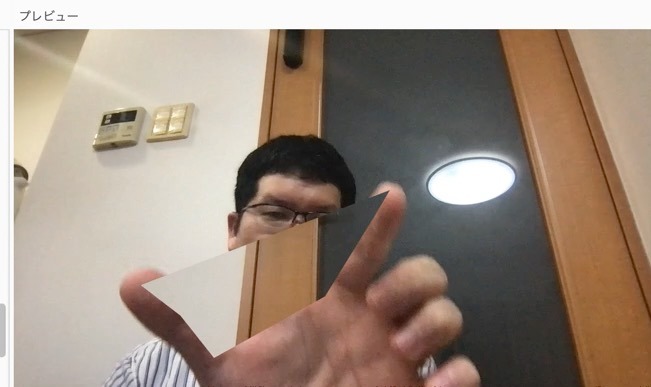
【2本の指で作る小さな透明マント的エフェクト】p5.js と MediaPipe Hands で実装
親指と人差し指で囲まれた領域は、人の後ろの背景が見えるという、透明マント的なエフェクトをカメラ画像に対する機械学習処理と描画ライブラリによる描画で実装してみました

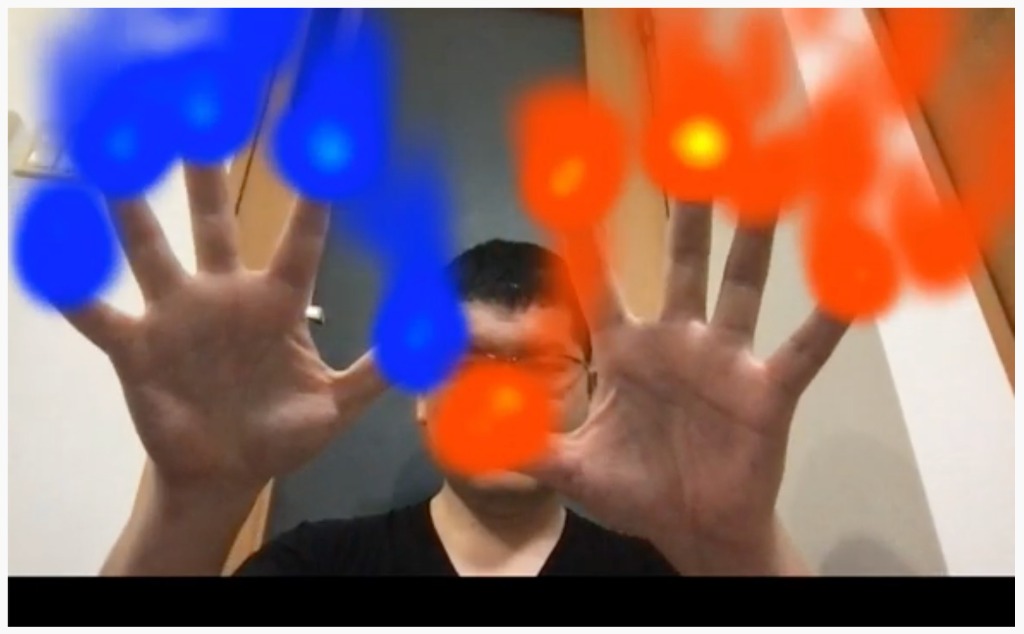
某アニメの悪役が使う「とっておきの手品」っぽい禁呪が使える(かもしれない)Webアプリ V3
10本の指全てに強力な火炎系呪文を宿す!?某アニメの悪役が使うあの危険な禁呪よりも、さらに強力な呪文があなたの手に... このWebアプリがあれば、あなたも大魔道士に!(シリーズのバージョン3)

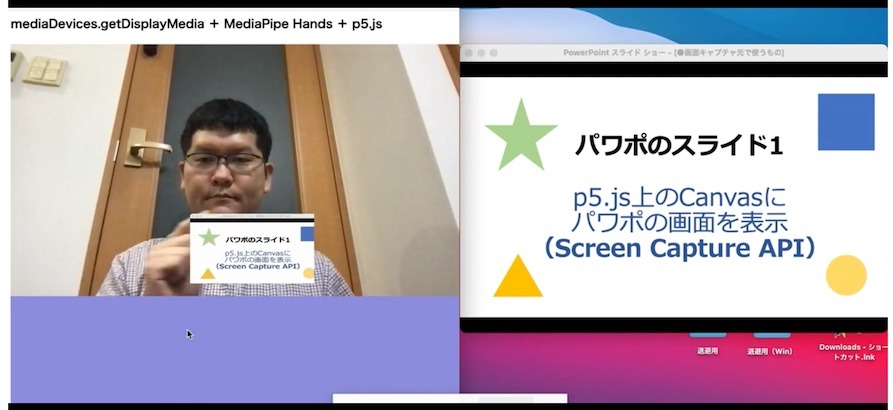
パワーポイントのウィンドウをブラウザで取り込んで手の動きなどで操る
mediaDevices.getDisplayMedia、MediaPipe Hands、p5.js を組み合わせて、ブラウザでのパワポウィンドウのキャプチャしたり、手の動きで大きさ・位置を変えたり

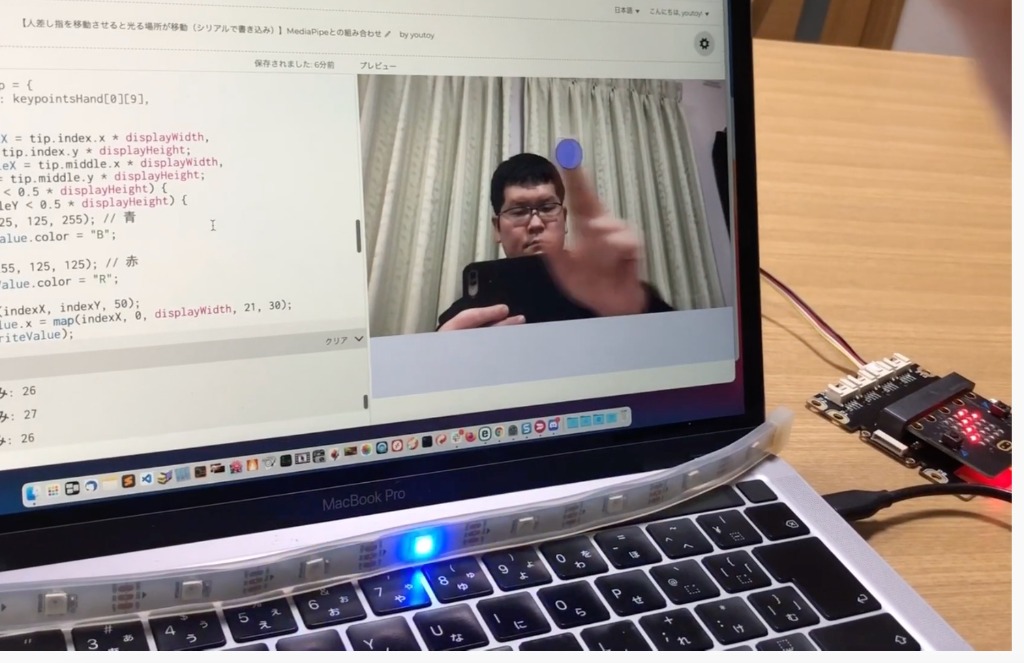
MediaPipe Hands で認識した指の位置・本数で LEDテープの点灯位置・色を変化させる
カメラにうつした特定の指を伸ばして左右に動かすと、それに連動してフルカラーLED上で特定の色で LED が点灯したり、その点灯している位置が動いたりします

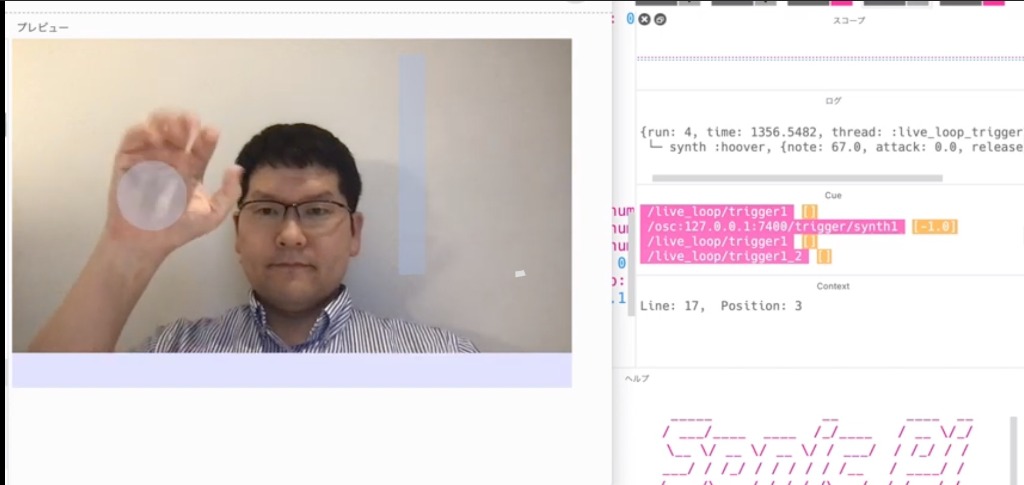
両手の動きで音を奏でる(p5.js + MediaPipe Hands + Sonic Pi 等)
乱数を使って生成している音源と、カメラ映像中の両手の動きを検出して作った情報とを組み合わせて、両手の動きで鳴る音が変わるような仕組みを作ってみました

某アニメの悪役が使う「とっておきの手品」っぽい禁呪が使える(気がするかもしれない)Webアプリ V2
5本の指全てに強力な火炎系呪文を宿す、某アニメの悪役が使うあの危険な禁呪があなたの手に!?このWebアプリを使えば、あなたも大魔道士に!!

カメラで認識した手の動きをトリガーに 6台の #toio を一斉に動かす
カメラで認識した指の動き(2本の指の指先の距離)の情報を使って、toio 6台の回転動作の ON/OFF を制御するものを試しに作りました。

某アニメの悪役が使う「とっておきの手品」っぽい呪文が使えた気になる(かもしれない)Webアプリ
5本の指全てに強力な火炎系呪文を宿す、某アニメの悪役が使うあの呪文を、使える気になるかもしれないWebアプリです(笑)

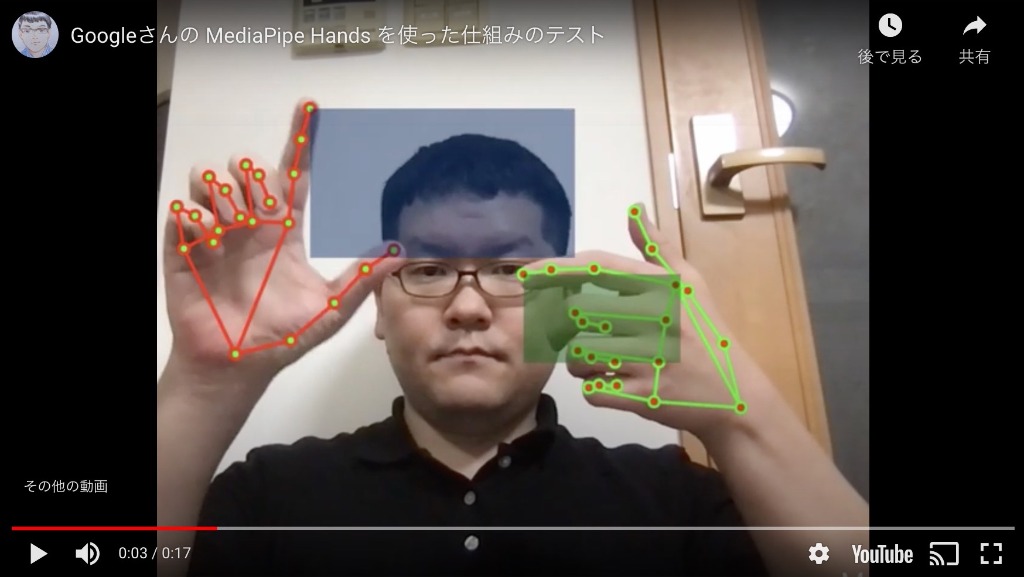
Googleさんの MediaPipe Hands を使った仕組みのテスト(開発中)
Googleさんの MediaPipe Hands でブラウザ上で動く両手を認識する公式デモに手を加えて、両手の動きや指の距離に合わせて位置・大きさが変わる矩形を重畳させてみたテストです。